React Polar Mountain Chart
Creates a React Polar Mountain Chart using SciChart.js, with the following features: DataLabels, Rounded corners, Gradient-palette fill, startup animations.
drawExample.ts
index.tsx
theme.ts
1import {
2 PolarColumnRenderableSeries,
3 PolarMouseWheelZoomModifier,
4 PolarZoomExtentsModifier,
5 PolarPanModifier,
6 XyDataSeries,
7 PolarNumericAxis,
8 SciChartPolarSurface,
9 EColor,
10 EPolarAxisMode,
11 NumberRange,
12 EAxisAlignment,
13 Thickness,
14 GradientParams,
15 Point,
16 EPolarLabelMode,
17 WaveAnimation,
18 ScaleAnimation,
19 PolarMountainRenderableSeries,
20 PolarLegendModifier
21} from "scichart";
22import { appTheme } from "../../../theme";
23
24const xValues = [0, 1, 2, 3, 4, 5, 6, 7, 8];
25const MountainsDatasets = [
26 {
27 yValues: [2.6, 5.6, 3, 5, 4.8, 1.8, 5, 4.5, 3.5],
28 fillColor: appTheme.VividOrange,
29 interpolateLine: true,
30 },
31 {
32 yValues: [4.2, 2.5, 3.9, 2.5, 4, 5.5, 2.5, 4, 3],
33 fillColor: appTheme.VividTeal,
34 interpolateLine: false,
35 },
36 {
37 yValues: [1.3, 3.3, 2.5, 4.5, 5.5, 3, 4.5, 4.9, 2.4],
38 fillColor: appTheme.VividPink,
39 interpolateLine: false,
40 },
41]
42
43export const drawExample = async (rootElement: string | HTMLDivElement) => {
44 const { sciChartSurface, wasmContext } = await SciChartPolarSurface.create(rootElement, {
45 theme: appTheme.SciChartJsTheme,
46 });
47
48 const radialYAxis = new PolarNumericAxis(wasmContext, {
49 polarAxisMode: EPolarAxisMode.Radial,
50 axisAlignment: EAxisAlignment.Right,
51 visibleRange: new NumberRange(0, 6),
52 drawMinorTickLines: false,
53 drawMajorTickLines: false,
54 useNativeText: true,
55 drawMinorGridLines: false,
56 startAngle: Math.PI / 2,
57 zoomExtentsToInitialRange: true,
58 labelPrecision: 0,
59 labelStyle: {
60 color: "white",
61 },
62 });
63 sciChartSurface.yAxes.add(radialYAxis);
64
65 const polarXAxis = new PolarNumericAxis(wasmContext, {
66 polarAxisMode: EPolarAxisMode.Angular,
67 axisAlignment: EAxisAlignment.Top,
68 polarLabelMode: EPolarLabelMode.Parallel,
69 visibleRange: new NumberRange(0, 9),
70 flippedCoordinates: true, // go clockwise
71 useNativeText: true,
72 startAngle: Math.PI / 2, // start at 12 o'clock
73 zoomExtentsToInitialRange: true,
74 labelPrecision: 0,
75 labelStyle: {
76 color: "white",
77 },
78 });
79 sciChartSurface.xAxes.add(polarXAxis);
80
81 MountainsDatasets.forEach(({yValues, fillColor, interpolateLine}) => {
82 const polarMountain = new PolarMountainRenderableSeries(wasmContext, {
83 dataSeries: new XyDataSeries(wasmContext, {
84 xValues: [...xValues, xValues[xValues.length - 1] + 1], // add 1 more xValue to close the loop
85 yValues: [...yValues, yValues[0]], // close the loop by drawing to the first yValue
86 dataSeriesName: interpolateLine ? "Interpolated" : "Straight",
87 }),
88 fillLinearGradient: new GradientParams(
89 new Point(0, 0),
90 new Point(0, 1),
91 [
92 { color: fillColor + "AA", offset: 0 },
93 { color: fillColor + "33", offset: 0.3 },
94 ]
95 ),
96 interpolateLine: interpolateLine,
97 stroke: fillColor, // this also gives off the color for the legend marker
98 strokeThickness: 2,
99 animation: new WaveAnimation({ duration: 800, zeroLine: 0 }),
100 });
101 sciChartSurface.renderableSeries.add(polarMountain);
102 })
103
104 sciChartSurface.chartModifiers.add(
105 new PolarPanModifier(),
106 new PolarZoomExtentsModifier(),
107 new PolarMouseWheelZoomModifier(),
108 new PolarLegendModifier({
109 showCheckboxes: true,
110 })
111 );
112
113 return { sciChartSurface, wasmContext };
114};See Also: Polar Charts (20 Demos)

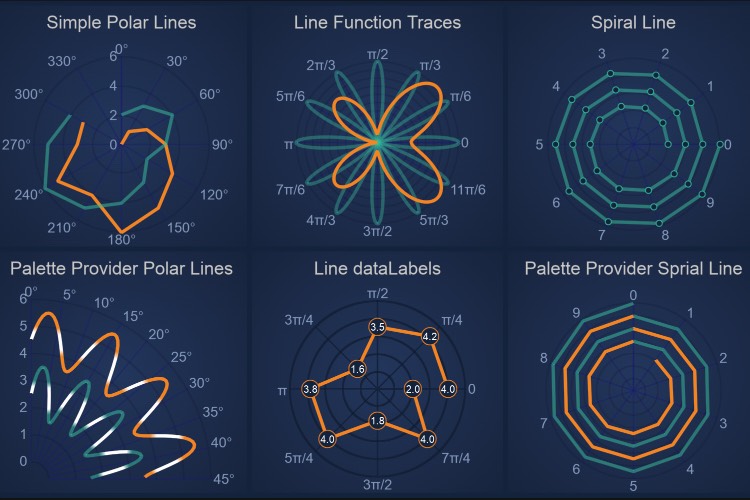
React Polar Line Chart
React Polar Line Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

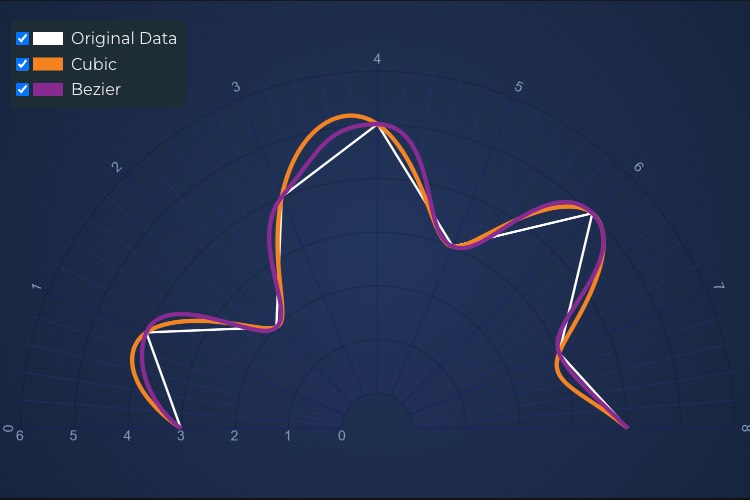
React Polar Spline Line Chart
React Polar Spline Line Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

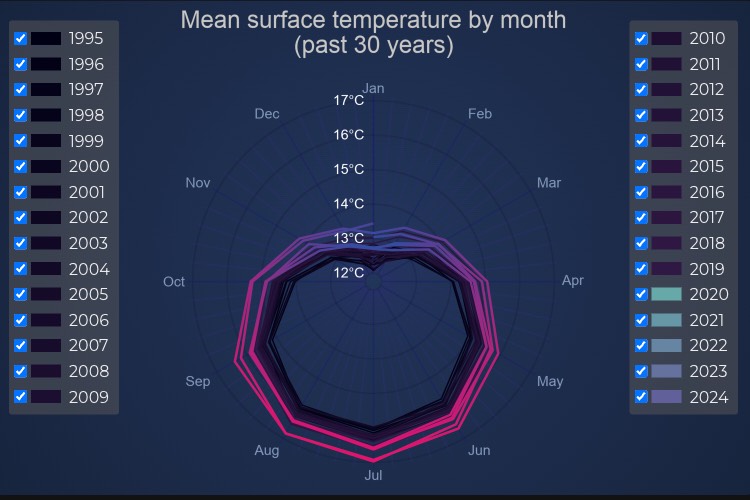
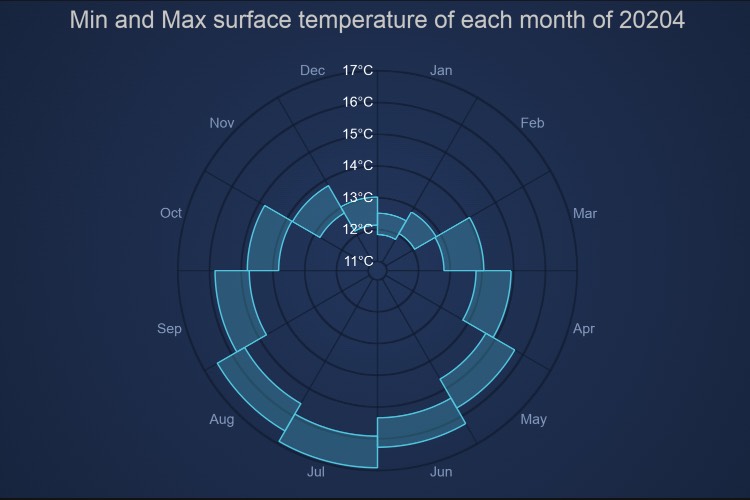
React Polar Line Temperature Average
React Polar Line Temperature Average demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

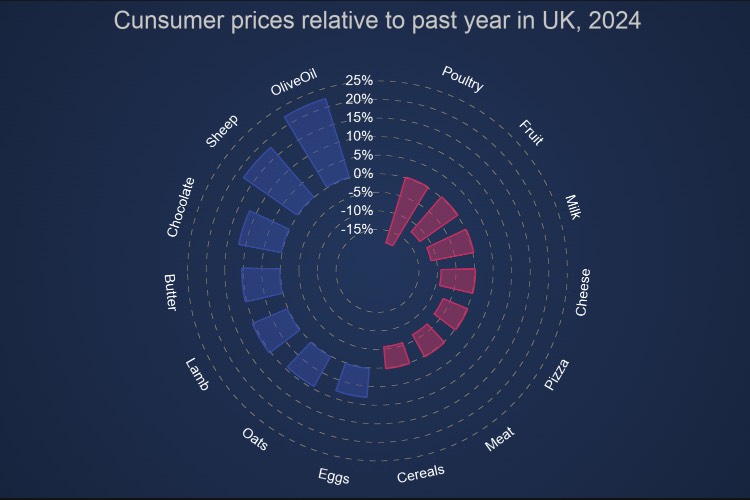
React Polar Column Chart
React Polar Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Column Category Chart
React Polar Column Category Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Range Column Chart
React Polar Range Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

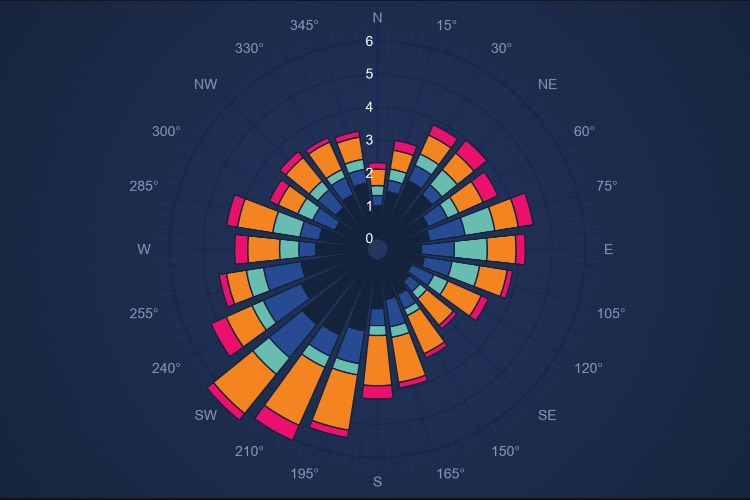
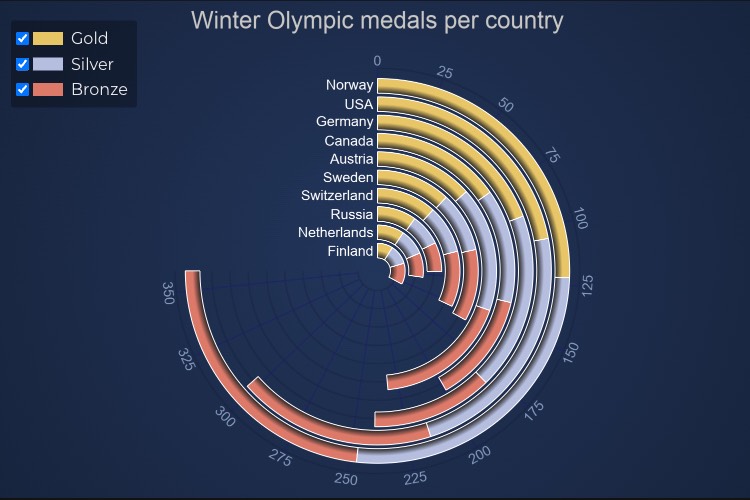
React Windrose Column Chart
React Windrose Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

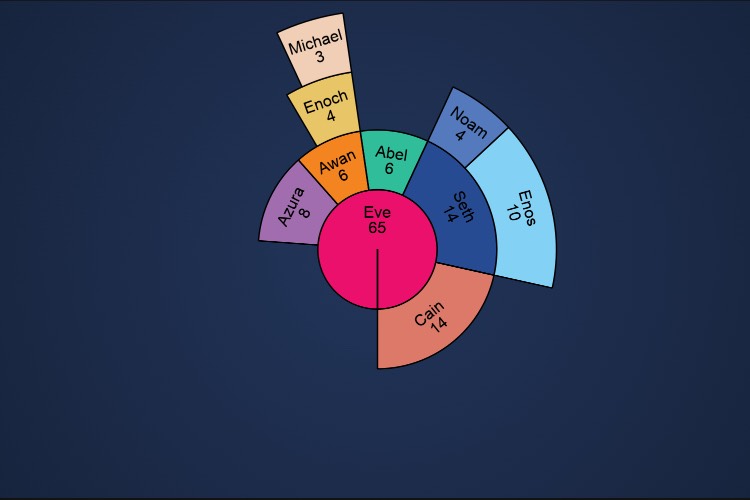
React Polar Sunburst Chart
React Polar Sunburst Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

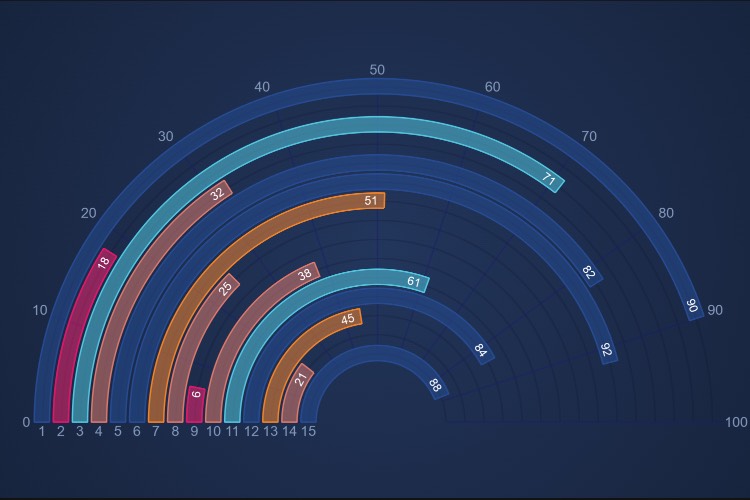
React Radial Column Chart
React Radial Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Stacked Radial Column Chart
React Stacked Radial Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Stacked Mountain Chart
React Polar Stacked Mountain Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

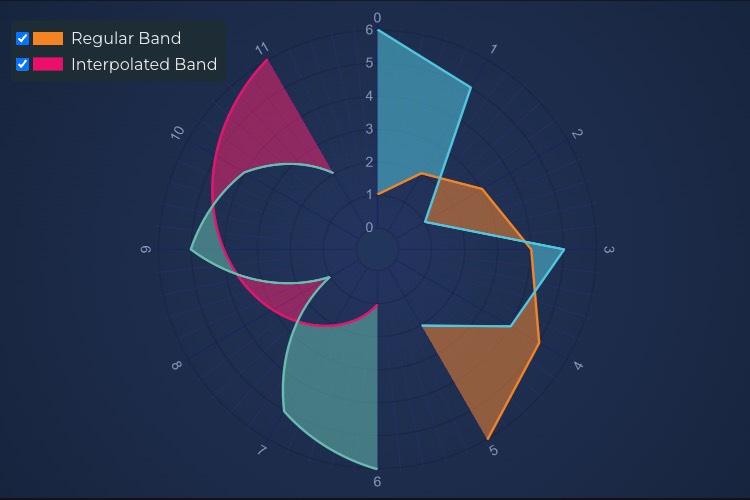
React Polar Band Chart
React Polar Band Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

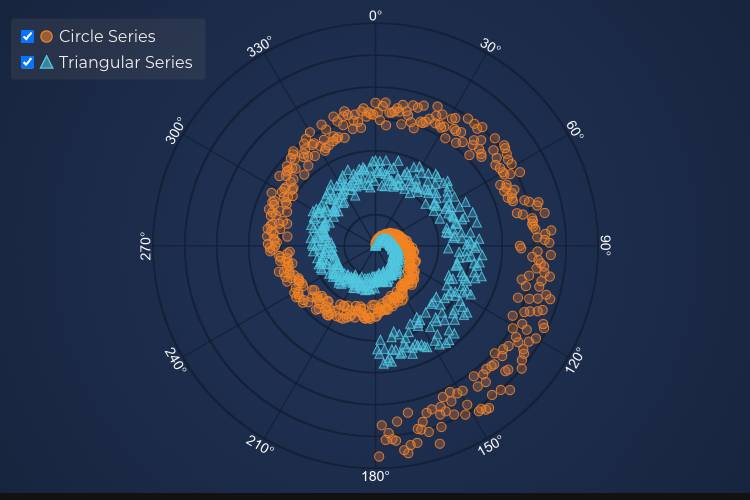
React Polar Scatter Chart
React Polar Scatter Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

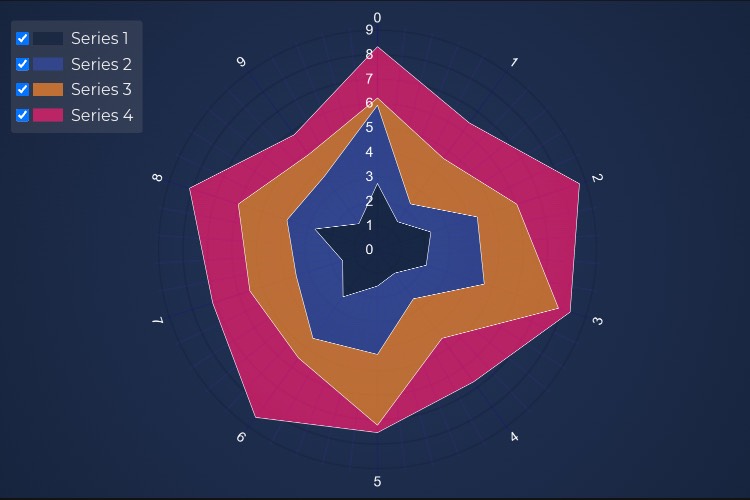
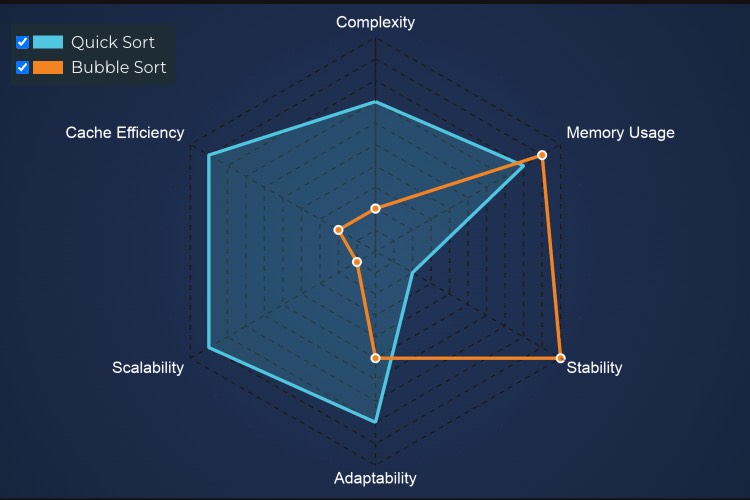
React Polar Radar Chart
React Polar Radar Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Gauge Chart
React Polar Gauge Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Gauge Fifo Dashboard
React Polar Gauge Fifo Dashboard demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Uniform Heatmap Chart
React Polar Uniform Heatmap Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

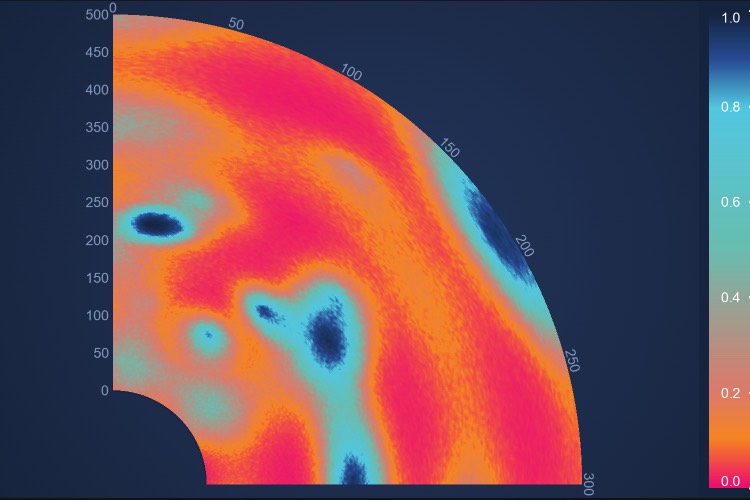
React Polar Ultrasound Heatmap
React Polar Ultrasound Heatmap demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

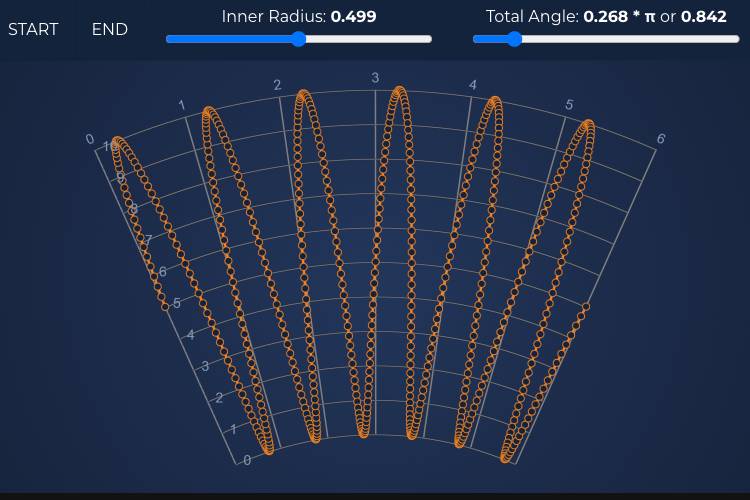
React Polar Partial Arc
React Polar Partial Arc demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

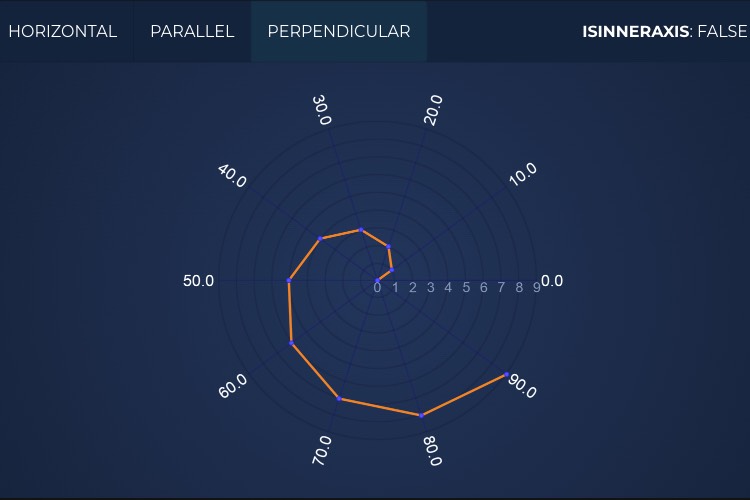
React Polar Label Modes
React Polar Label Modes demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.