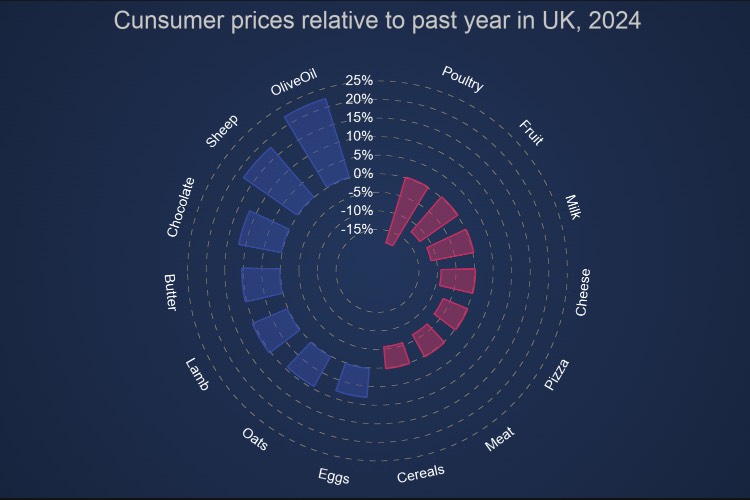
React Radial Column Chart
Creates a React Radial Column Chart using SciChart.js, with the following features: DataLabels, Rounded corners, Gradient-palette fill, startup animations.
drawExample.ts
index.tsx
theme.ts
1import {
2 PolarMouseWheelZoomModifier,
3 PolarZoomExtentsModifier,
4 PolarPanModifier,
5 XyDataSeries,
6 PolarNumericAxis,
7 SciChartPolarSurface,
8 EPolarAxisMode,
9 NumberRange,
10 EAxisAlignment,
11 EPolarLabelMode,
12 PolarColumnRenderableSeries,
13 EStrokePaletteMode,
14 parseColorToUIntArgb,
15 DefaultPaletteProvider,
16 Thickness,
17 EColumnDataLabelPosition,
18 WaveAnimation,
19 PolarArcZoomModifier
20} from "scichart";
21import { appTheme } from "../../../theme";
22
23class ColumnPaletteProvider extends DefaultPaletteProvider {
24 private readonly strokePalette: number[];
25 private readonly fillPalette: number[];
26
27 constructor() {
28 super();
29 this.strokePaletteMode = EStrokePaletteMode.SOLID;
30
31 this.strokePalette = [
32 parseColorToUIntArgb(appTheme.VividPink),
33 parseColorToUIntArgb(appTheme.MutedRed),
34 parseColorToUIntArgb(appTheme.VividOrange),
35 parseColorToUIntArgb(appTheme.VividSkyBlue),
36 parseColorToUIntArgb(appTheme.Indigo),
37 ];
38
39 this.fillPalette = [
40 parseColorToUIntArgb(appTheme.VividPink + "88"),
41 parseColorToUIntArgb(appTheme.MutedRed + "88"),
42 parseColorToUIntArgb(appTheme.VividOrange + "88"),
43 parseColorToUIntArgb(appTheme.VividSkyBlue + "88"),
44 parseColorToUIntArgb(appTheme.Indigo + "88"), // fills have 50% opacity
45 ];
46 }
47
48 private getThresholdIndex(yValue: number): number {
49 // Clamp value between 0 and 99, then divide into 5 equal parts
50 const clamped = Math.max(0, Math.min(99, yValue));
51 return Math.floor(clamped / 20);
52 }
53
54 overrideStrokeArgb(xValue: number, yValue: number, index: number, opacity: number, metadata: any) {
55 const idx = this.getThresholdIndex(yValue);
56 return this.strokePalette[idx];
57 }
58
59 overrideFillArgb(xValue: number, yValue: number, index: number, opacity: number, metadata: any) {
60 const idx = this.getThresholdIndex(yValue);
61 return this.fillPalette[idx];
62 }
63}
64
65export const drawExample = async (rootElement: string | HTMLDivElement) => {
66 const { sciChartSurface, wasmContext } = await SciChartPolarSurface.create(rootElement, {
67 theme: appTheme.SciChartJsTheme
68 });
69
70 const xAxis = new PolarNumericAxis(wasmContext, {
71 polarAxisMode: EPolarAxisMode.Radial,
72 axisAlignment: EAxisAlignment.Left,
73 visibleRange: new NumberRange(0.5, 15),
74 polarLabelMode: EPolarLabelMode.Horizontal,
75
76 flippedCoordinates: true,
77 zoomExtentsToInitialRange: true,
78 autoTicks: false,
79 majorDelta: 1,
80 useNativeText: true,
81 labelStyle: {
82 padding: new Thickness(4, 4, 4, 4)
83 },
84
85 drawMinorTickLines: false,
86 drawMinorGridLines: false,
87 drawMajorGridLines: true,
88 drawMajorTickLines: false,
89 labelPrecision: 0,
90 innerRadius: 0.2, // donut hole
91 startAngle: 0 // start at 9 o'clock (since we are have flipped coorinates and default "0" is at 3 o'clock)
92 });
93 sciChartSurface.xAxes.add(xAxis);
94
95 const yAxis = new PolarNumericAxis(wasmContext, {
96 polarAxisMode: EPolarAxisMode.Angular,
97 axisAlignment: EAxisAlignment.Top,
98 visibleRange: new NumberRange(0, 100),
99 zoomExtentsToInitialRange: true,
100
101 flippedCoordinates: true,
102
103 drawMajorGridLines: true,
104 drawMinorTickLines: false,
105 drawMinorGridLines: false,
106 drawMajorTickLines: false,
107 labelPrecision: 0,
108 useNativeText: true,
109 autoTicks: false,
110 majorDelta: 10,
111
112 totalAngle: Math.PI,
113 startAngle: 0,
114 });
115 sciChartSurface.yAxes.add(yAxis);
116
117 const polarColumn = new PolarColumnRenderableSeries(wasmContext, {
118 dataSeries: new XyDataSeries(wasmContext, {
119 xValues: Array.from({ length: 15 }, (_, i) => i + 1),
120 yValues: [90, 18, 71, 32, 82, 92, 51, 25, 6, 38, 61, 84, 45, 21, 88]
121 }),
122 dataPointWidth: 0.8,
123 paletteProvider: new ColumnPaletteProvider(),
124 dataLabels: {
125 color: "white",
126 style: {
127 fontSize: 12,
128 padding: new Thickness(0, 0, 0, 0),
129 },
130 precision: 0,
131 labelYPositionMode: EColumnDataLabelPosition.Inside,
132 polarLabelMode: EPolarLabelMode.Parallel,
133 },
134 animation: new WaveAnimation({ duration: 500 })
135 });
136
137 sciChartSurface.renderableSeries.add(polarColumn);
138
139 // CHART MODIFIERS
140 sciChartSurface.chartModifiers.add(
141 new PolarArcZoomModifier()
142 );
143 sciChartSurface.chartModifiers.add(new PolarZoomExtentsModifier());
144 sciChartSurface.chartModifiers.add(new PolarMouseWheelZoomModifier());
145
146 return { sciChartSurface, wasmContext };
147};See Also: Polar Charts (20 Demos)

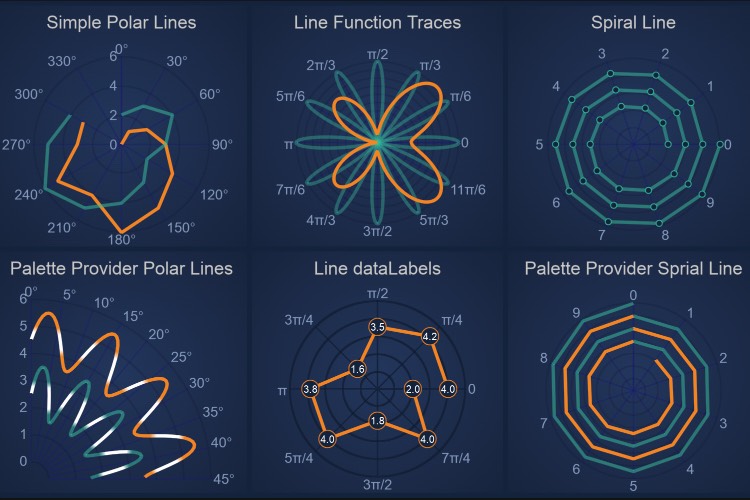
React Polar Line Chart
React Polar Line Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

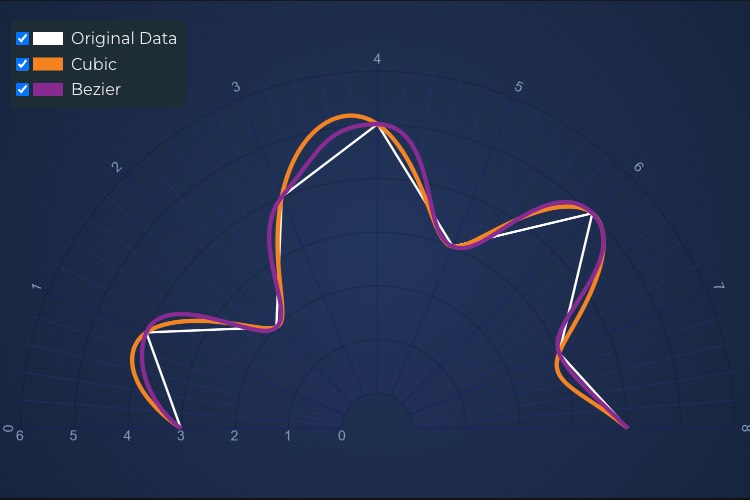
React Polar Spline Line Chart
React Polar Spline Line Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

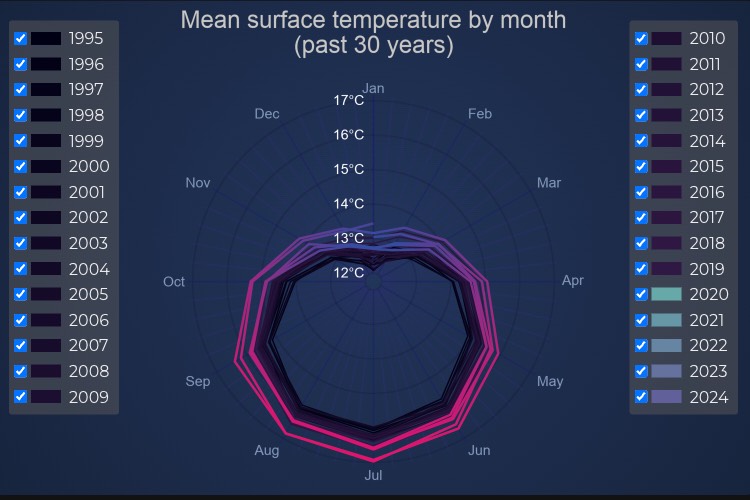
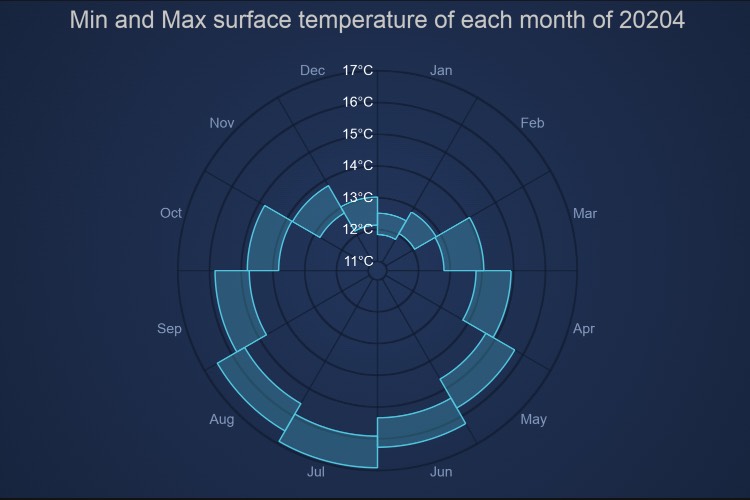
React Polar Line Temperature Average
React Polar Line Temperature Average demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Column Chart
React Polar Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Column Category Chart
React Polar Column Category Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Range Column Chart
React Polar Range Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

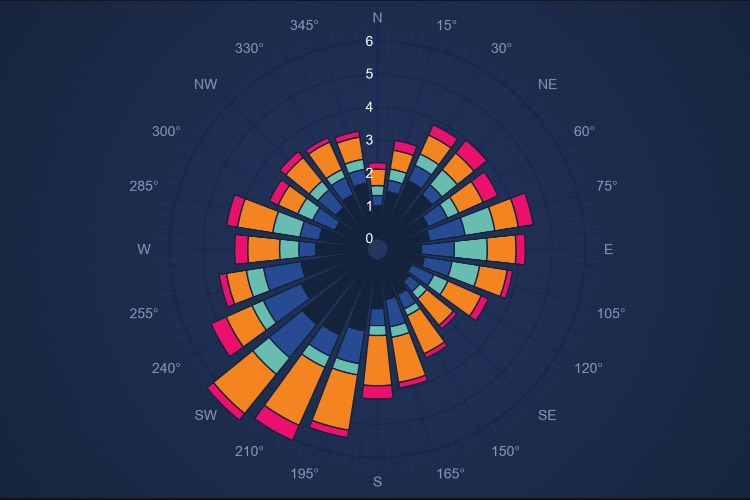
React Windrose Column Chart
React Windrose Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

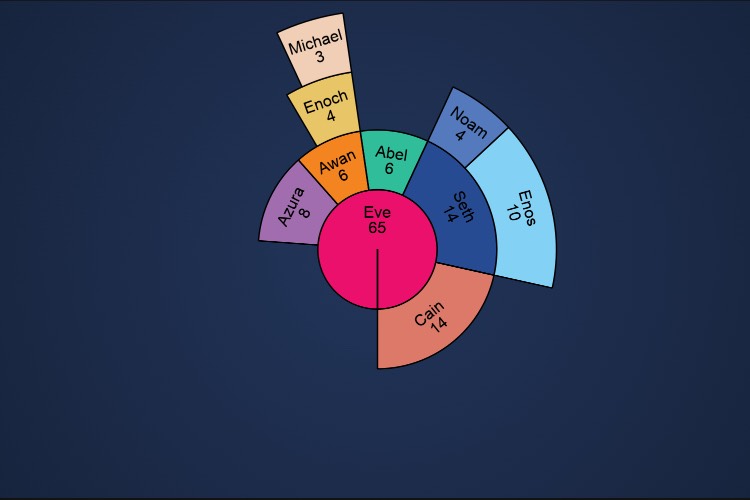
React Polar Sunburst Chart
React Polar Sunburst Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

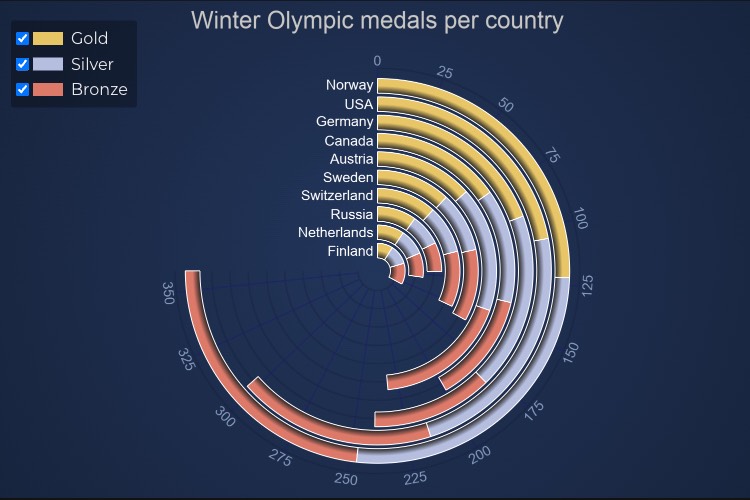
React Stacked Radial Column Chart
React Stacked Radial Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Mountain Chart
React Polar Mountain Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Stacked Mountain Chart
React Polar Stacked Mountain Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

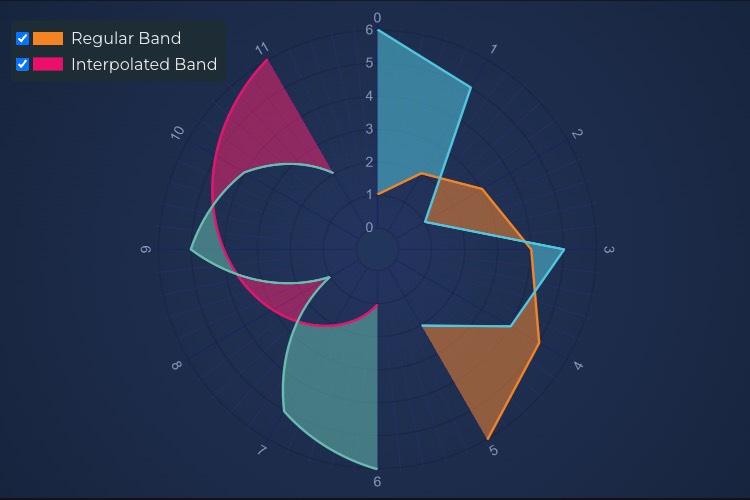
React Polar Band Chart
React Polar Band Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

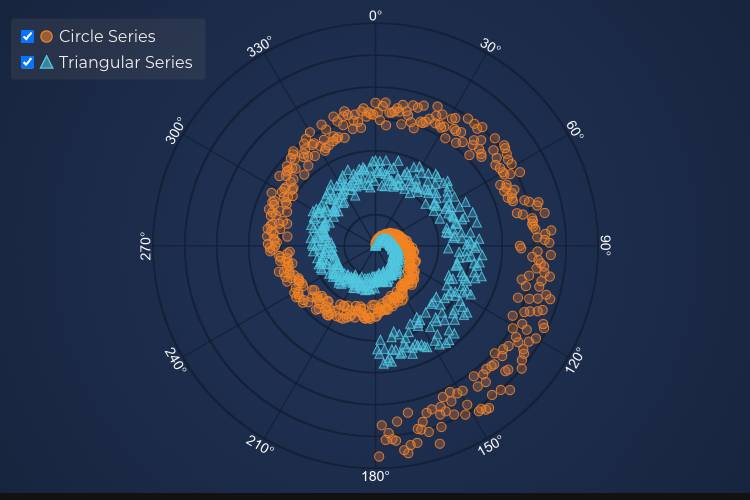
React Polar Scatter Chart
React Polar Scatter Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

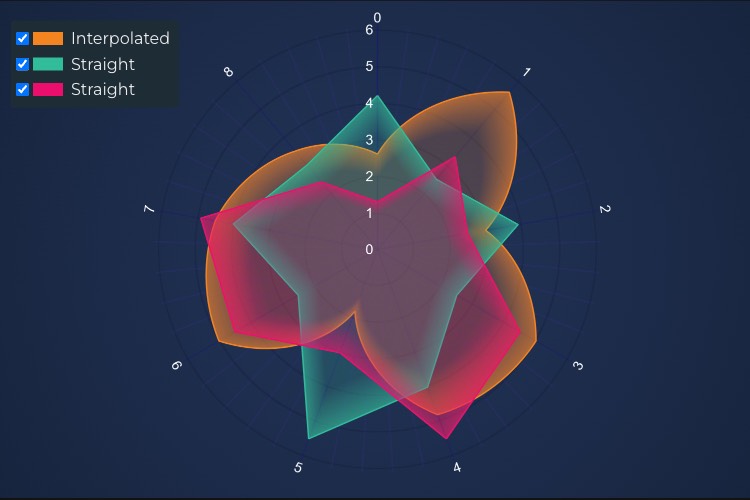
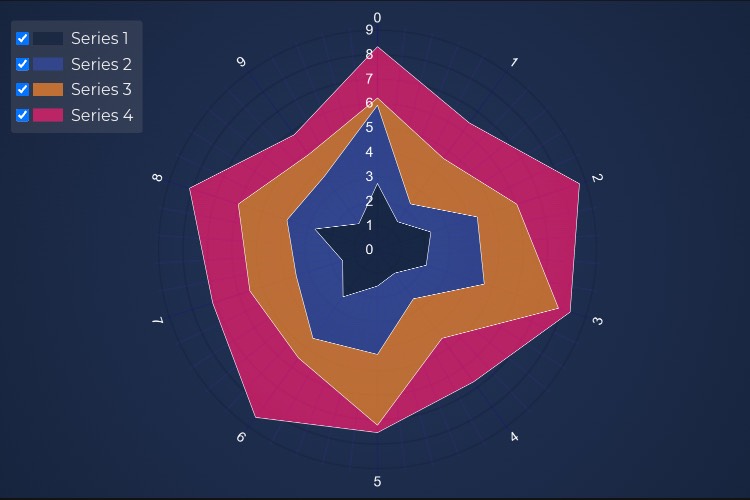
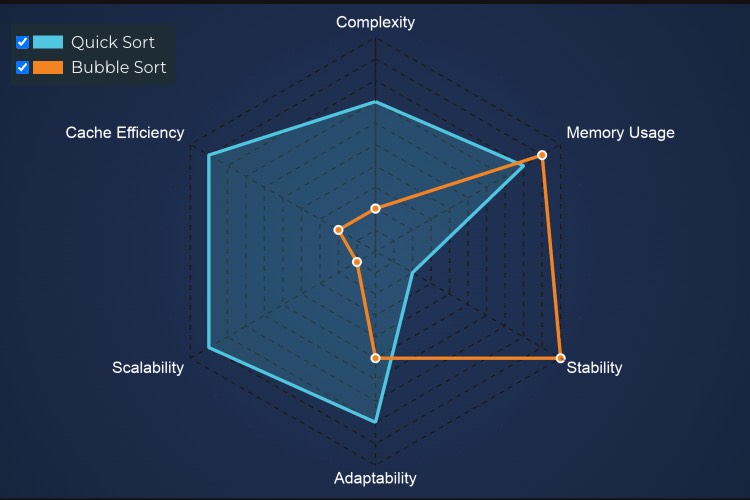
React Polar Radar Chart
React Polar Radar Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Gauge Chart
React Polar Gauge Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Gauge Fifo Dashboard
React Polar Gauge Fifo Dashboard demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Uniform Heatmap Chart
React Polar Uniform Heatmap Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

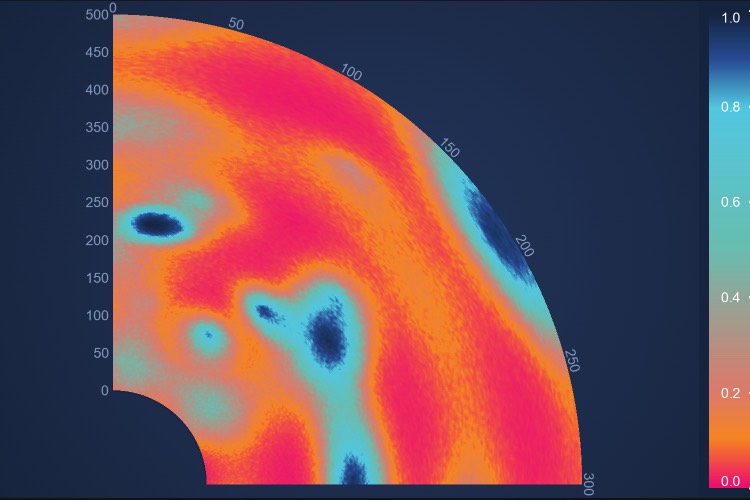
React Polar Ultrasound Heatmap
React Polar Ultrasound Heatmap demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

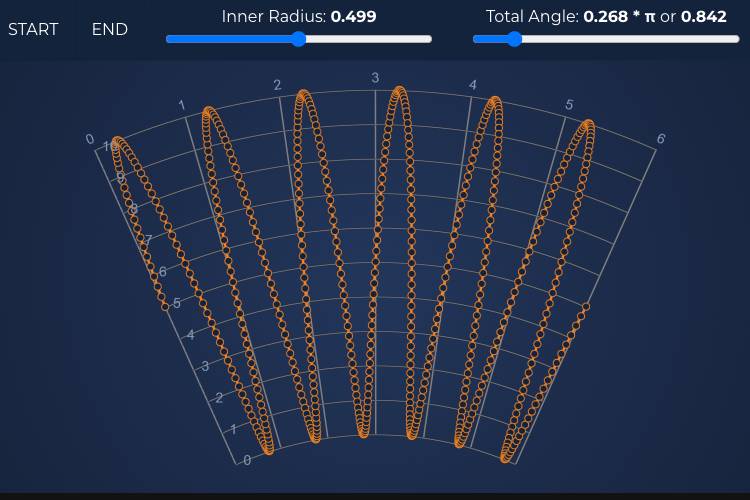
React Polar Partial Arc
React Polar Partial Arc demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

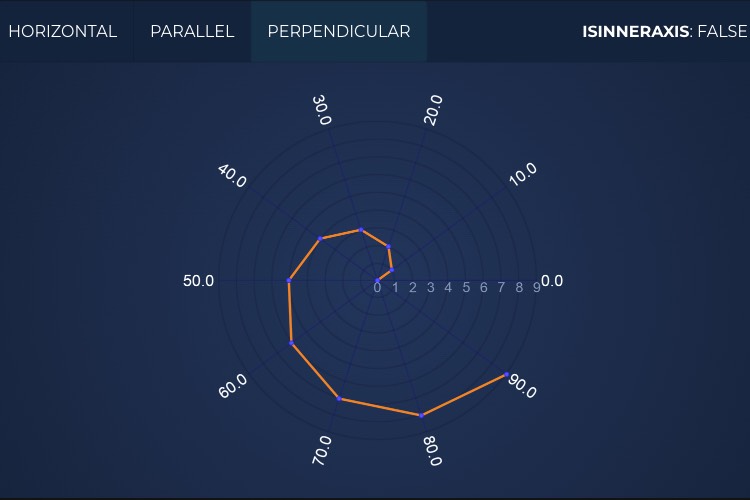
React Polar Label Modes
React Polar Label Modes demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.