React Polar Scatter Chart
Creates a React Polar Scatter Chart using SciChart.js, with the following features: DataLabels, Rounded corners, Gradient-palette fill, startup animations.
drawExample.ts
index.tsx
theme.ts
1import {
2 PolarMouseWheelZoomModifier,
3 PolarZoomExtentsModifier,
4 PolarPanModifier,
5 XyDataSeries,
6 PolarNumericAxis,
7 SciChartPolarSurface,
8 EPolarAxisMode,
9 NumberRange,
10 EAxisAlignment,
11 EPolarLabelMode,
12 PolarXyScatterRenderableSeries,
13 SweepAnimation,
14 EHorizontalTextPosition,
15 EVerticalTextPosition,
16 Thickness,
17 EllipsePointMarker,
18 PolarLegendModifier,
19 EDataLabelSkipMode,
20 TrianglePointMarker,
21 EPointMarkerType,
22 ELegendPlacement,
23 ELegendOrientation,
24 TLegendItem,
25 getLegendItemHtml,
26} from "scichart";
27import { appTheme } from "../../../theme";
28
29export const drawExample = async (rootElement: string | HTMLDivElement) => {
30 const { sciChartSurface, wasmContext } = await SciChartPolarSurface.create(rootElement, {
31 theme: appTheme.SciChartJsTheme,
32 });
33
34 const radialYAxis = new PolarNumericAxis(wasmContext, {
35 polarAxisMode: EPolarAxisMode.Radial,
36 axisAlignment: EAxisAlignment.Right,
37 visibleRange: new NumberRange(0, 1400),
38 zoomExtentsToInitialRange: true,
39
40 drawMinorTickLines: false,
41 drawMajorTickLines: false,
42 drawMinorGridLines: false,
43
44 startAngle: Math.PI / 2,
45 majorGridLineStyle: {
46 color: appTheme.DarkIndigo,
47 strokeThickness: 1,
48 },
49 drawLabels: false, // no radial labels
50 });
51 sciChartSurface.yAxes.add(radialYAxis);
52
53 const polarXAxis = new PolarNumericAxis(wasmContext, {
54 polarAxisMode: EPolarAxisMode.Angular,
55 axisAlignment: EAxisAlignment.Top,
56 polarLabelMode: EPolarLabelMode.Parallel,
57 visibleRange: new NumberRange(0, 360),
58 startAngle: Math.PI / 2, // start at 12 o'clock
59 flippedCoordinates: true, // go clockwise
60 zoomExtentsToInitialRange: true,
61
62 autoTicks: false,
63 majorDelta: 30,
64
65 drawMinorTickLines: false,
66 drawMajorTickLines: false,
67 drawMinorGridLines: false,
68
69 useNativeText: true,
70 labelPrecision: 0,
71 labelPostfix: "°",
72 labelStyle: {
73 color: "white",
74 },
75 majorGridLineStyle: {
76 color: appTheme.DarkIndigo,
77 strokeThickness: 1,
78 },
79 });
80 sciChartSurface.xAxes.add(polarXAxis);
81
82 const xValues = Array.from({ length: 540 }, (_, i) => i);
83 const SCATTER_DATA = [
84 {
85 yVals: xValues.map((x) => 2 * x + x * Math.random() * 0.5),
86 color: appTheme.VividOrange,
87 name: "Circle Series",
88 pointMarkerType: EPointMarkerType.Ellipse
89 },
90 {
91 yVals: xValues.map((x) => x + x * Math.random() * 0.5),
92 color: appTheme.VividSkyBlue,
93 name: "Triangular Series",
94 pointMarkerType: EPointMarkerType.Triangle,
95 }
96 ]
97
98 SCATTER_DATA.forEach(({ yVals, color, name, pointMarkerType }) => {
99 const polarScatter = new PolarXyScatterRenderableSeries(wasmContext, {
100 dataSeries: new XyDataSeries(wasmContext, {
101 xValues: xValues,
102 yValues: yVals,
103 dataSeriesName: name,
104 }),
105 opacity: 0.7,
106 stroke: color, // set stroke color for Legend modifier markers
107
108 // @ts-ignore
109 pointMarker: {
110 type: pointMarkerType,
111 options: {
112 width: 10,
113 height: 10,
114 stroke: color,
115 strokeThickness: 1,
116 fill: color + "88",
117 }
118 },
119 animation: new SweepAnimation({ duration: 800 }),
120 });
121 sciChartSurface.renderableSeries.add(polarScatter);
122 });
123
124 // Extra feature -> Custom legend marker with SVG shapes
125 const customMarkerLegendModifier = new PolarLegendModifier({
126 showCheckboxes: true,
127 showSeriesMarkers: true,
128 backgroundColor: "#66666633"
129 });
130 // override "getLegendItemHTML" to add custom SVG shapes
131 customMarkerLegendModifier.sciChartLegend.getLegendItemHTML = (
132 orientation: ELegendOrientation,
133 showCheckboxes: boolean,
134 showSeriesMarkers: boolean,
135 item: TLegendItem
136 ): string => {
137 const display = orientation === ELegendOrientation.Vertical ? "flex" : "inline-flex";
138 let str = `<span class="scichart__legend-item" style="display: ${display}; align-items: center; margin-right: 4px; padding: 0 4px 0 5px; white-space: nowrap; gap: 5px">`;
139
140 if (showCheckboxes) {
141 const checked = item.checked ? "checked" : "";
142 str += `<input ${checked} type="checkbox" id="${item.id}">`;
143 }
144
145 if (showSeriesMarkers) {
146 str += `<svg
147 xmlns="http://www.w3.org/2000/svg"
148 for="${item.id}"
149 style="width: 15px; height: 15px;"
150 viewBox="0 0 24 24"
151 stroke-width="2"
152 >
153 ${(() => {
154 switch (item.name) {
155 case SCATTER_DATA[0].name: // Circle
156 return `<circle cx="12" cy="12" r="9" fill="${item.color + "88"}" stroke="${item.color}"/>`;
157
158 case SCATTER_DATA[1].name: // Triangle
159 return `<polygon points="12,2 22,22 2,22" fill="${item.color + "88"}" stroke="${item.color}"/>`;
160
161 default: // Others
162 return `<rect x="2" y="2" width="20" height="20" fill="${item.color + "88"}" stroke="${item.color}"/>`;
163 }
164 })()}
165 </svg>`
166 }
167 str += `<label for="${item.id}">${item.name}</label>`;
168 str += `</span>`;
169 return str;
170 };
171
172 sciChartSurface.chartModifiers.add(
173 customMarkerLegendModifier,
174 new PolarPanModifier(),
175 new PolarZoomExtentsModifier(),
176 new PolarMouseWheelZoomModifier(),
177 );
178
179 return { sciChartSurface, wasmContext };
180};See Also: Polar Charts (20 Demos)

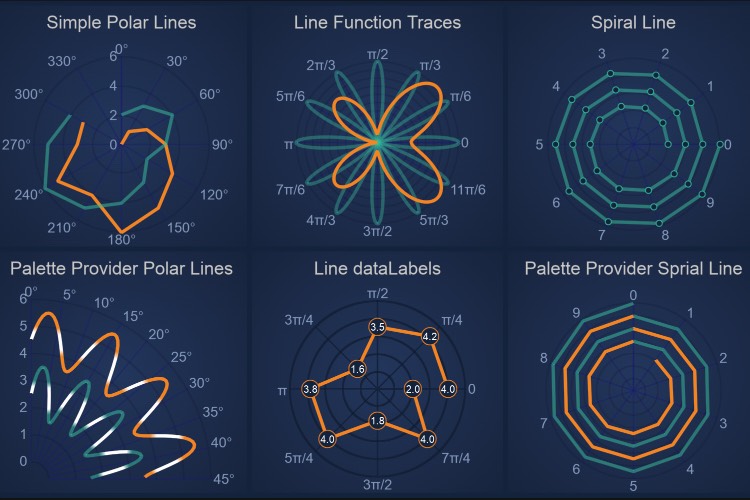
React Polar Line Chart
React Polar Line Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

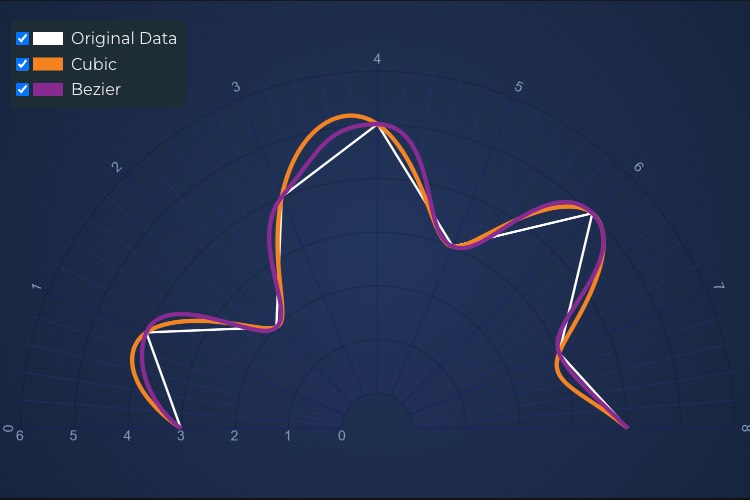
React Polar Spline Line Chart
React Polar Spline Line Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

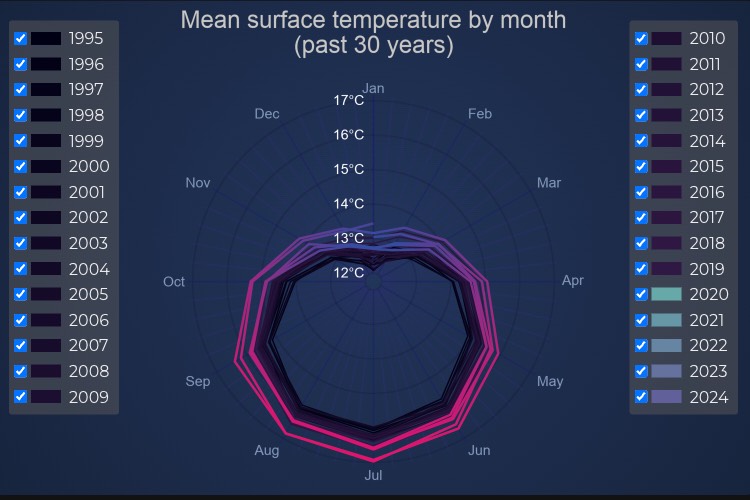
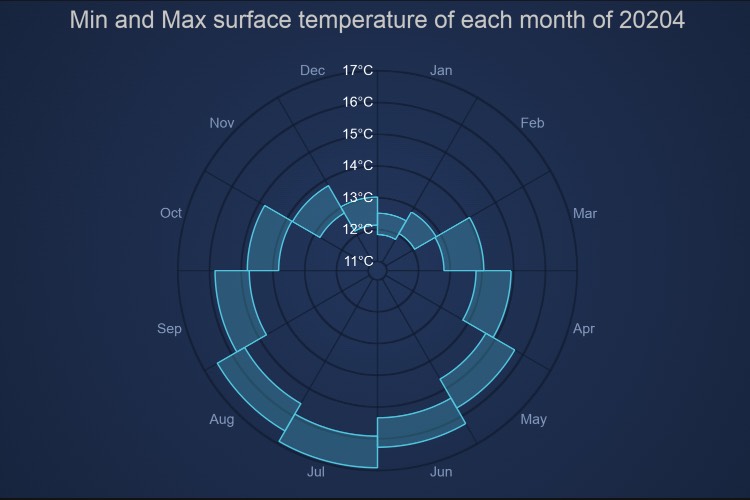
React Polar Line Temperature Average
React Polar Line Temperature Average demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

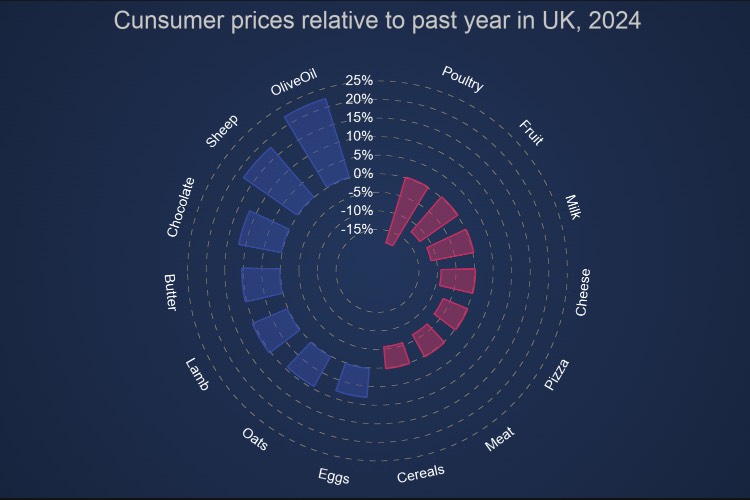
React Polar Column Chart
React Polar Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Column Category Chart
React Polar Column Category Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Range Column Chart
React Polar Range Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

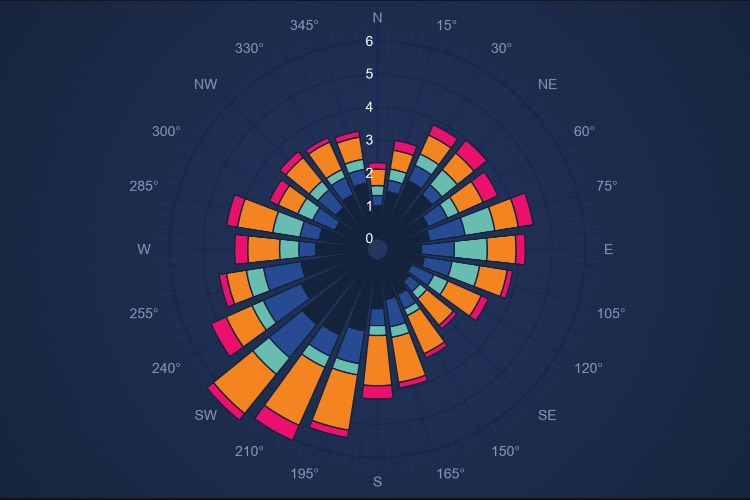
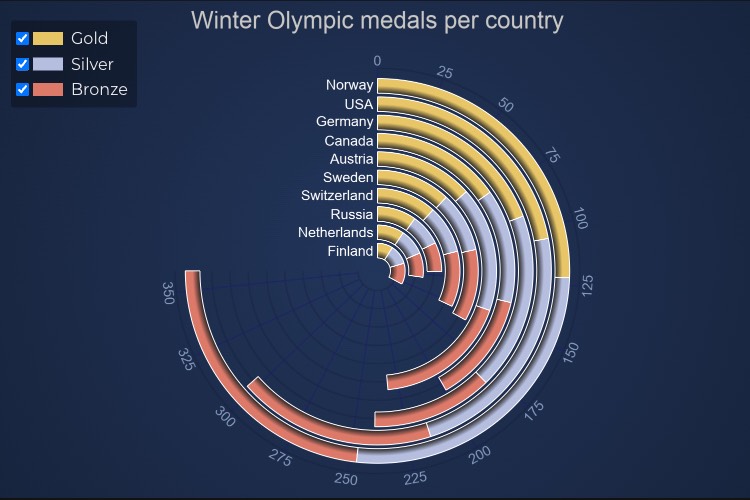
React Windrose Column Chart
React Windrose Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

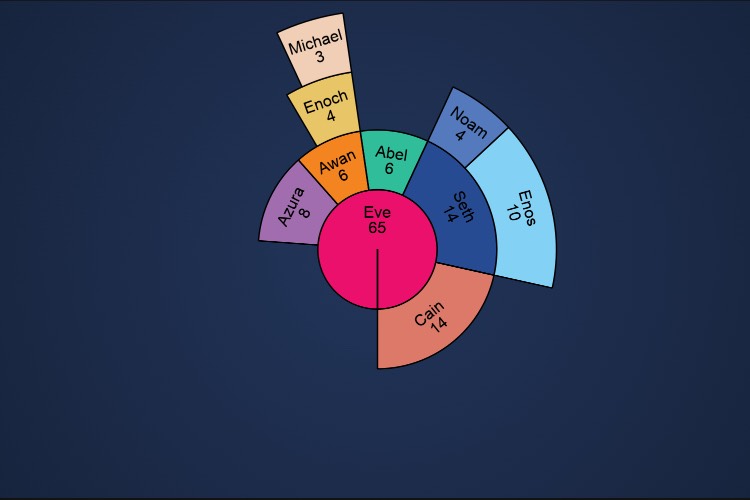
React Polar Sunburst Chart
React Polar Sunburst Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

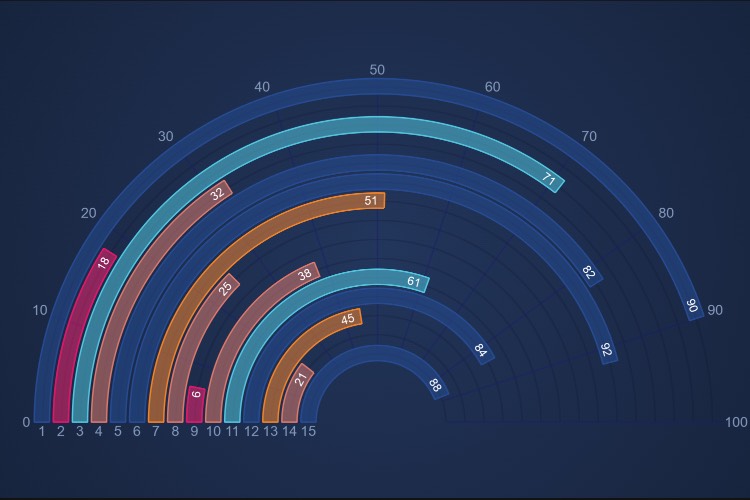
React Radial Column Chart
React Radial Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Stacked Radial Column Chart
React Stacked Radial Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Mountain Chart
React Polar Mountain Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Stacked Mountain Chart
React Polar Stacked Mountain Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

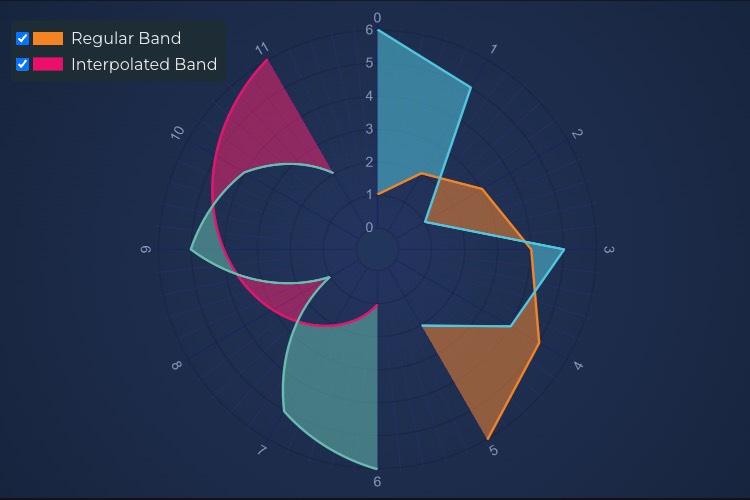
React Polar Band Chart
React Polar Band Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

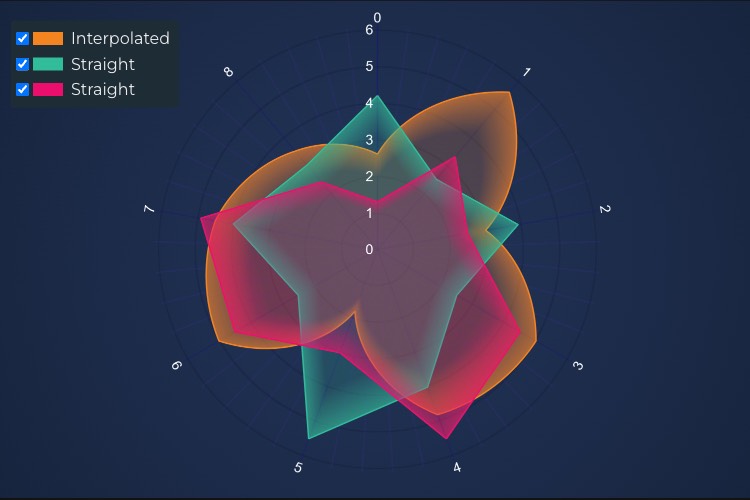
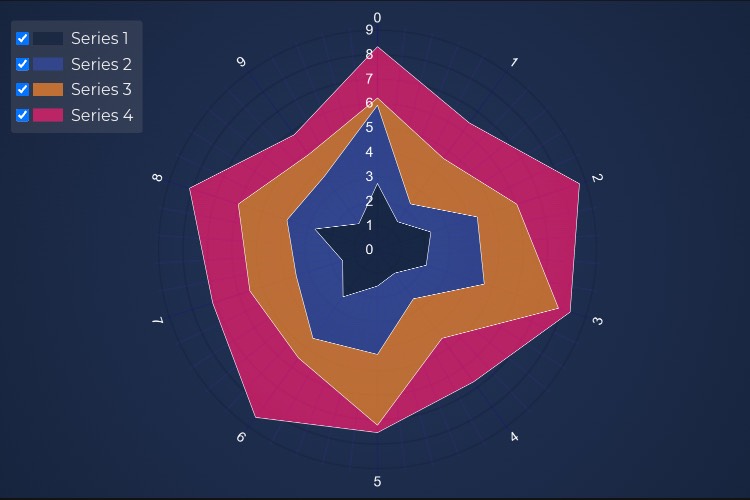
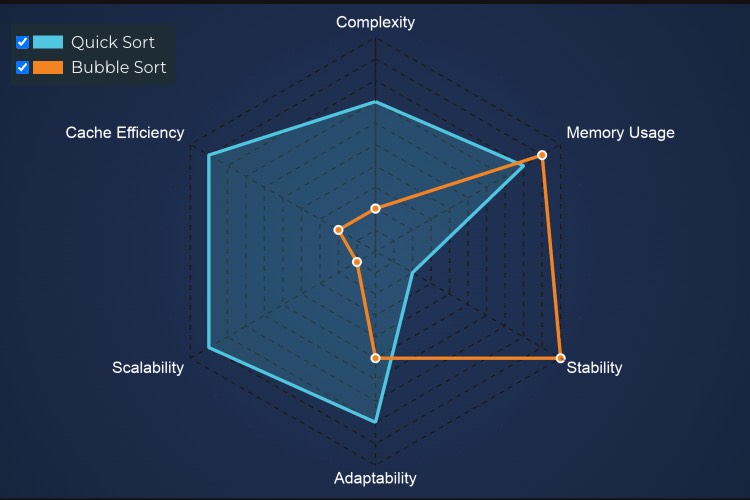
React Polar Radar Chart
React Polar Radar Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Gauge Chart
React Polar Gauge Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Gauge Fifo Dashboard
React Polar Gauge Fifo Dashboard demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

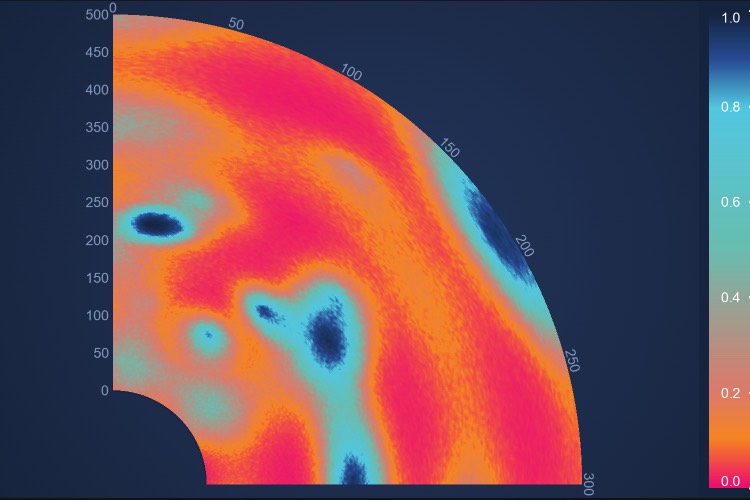
React Polar Uniform Heatmap Chart
React Polar Uniform Heatmap Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Ultrasound Heatmap
React Polar Ultrasound Heatmap demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

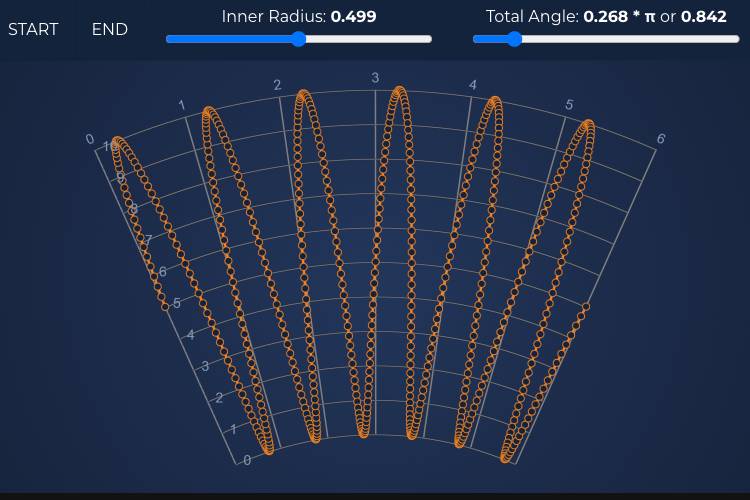
React Polar Partial Arc
React Polar Partial Arc demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

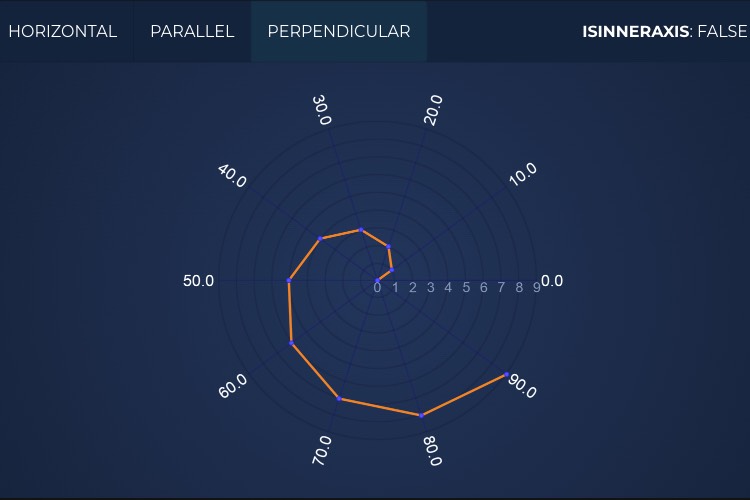
React Polar Label Modes
React Polar Label Modes demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.