React Polar Spline Line Chart
Creates a React Polar Spline Line Chart using SciChart.js, with the following features: DataLabels, Rounded corners, Gradient-palette fill, startup animations.
drawExample.ts
index.tsx
theme.ts
1import {
2 PolarMouseWheelZoomModifier,
3 PolarZoomExtentsModifier,
4 PolarPanModifier,
5 PolarNumericAxis,
6 SciChartPolarSurface,
7 EPolarAxisMode,
8 NumberRange,
9 EAxisAlignment,
10 EPolarLabelMode,
11 XyyDataSeries,
12 PolarLegendModifier,
13 SweepAnimation,
14 PolarLineRenderableSeries,
15 BezierRenderDataTransform,
16 XyDataSeries,
17 SplineRenderDataTransform,
18 WaveAnimation,
19} from "scichart";
20import { appTheme } from "../../../theme";
21
22export const drawExample = async (rootElement: string | HTMLDivElement) => {
23 const { sciChartSurface, wasmContext } = await SciChartPolarSurface.create(rootElement, {
24 theme: appTheme.SciChartJsTheme,
25 });
26
27 const radialYAxis = new PolarNumericAxis(wasmContext, {
28 polarAxisMode: EPolarAxisMode.Radial,
29 axisAlignment: EAxisAlignment.Right,
30 visibleRange: new NumberRange(0, 6),
31 drawMinorTickLines: false,
32 drawMajorTickLines: false,
33 useNativeText: true,
34 drawMinorGridLines: false,
35 zoomExtentsToInitialRange: true,
36 labelPrecision: 0,
37 innerRadius: 0.1, // donut hole
38 });
39 sciChartSurface.yAxes.add(radialYAxis);
40
41 const polarXAxis = new PolarNumericAxis(wasmContext, {
42 polarAxisMode: EPolarAxisMode.Angular,
43 axisAlignment: EAxisAlignment.Top,
44
45 polarLabelMode: EPolarLabelMode.Parallel,
46
47 autoTicks: false,
48 majorDelta: 1,
49
50 useNativeText: true,
51 flippedCoordinates: true, // go clockwise
52 totalAngle: Math.PI,
53 labelPrecision: 0,
54 });
55 sciChartSurface.xAxes.add(polarXAxis);
56
57 const ANIMATION_DURATION = 500;
58 const xValues = [0, 1, 2, 3, 4, 5, 6, 7, 8];
59 const yValues = [3, 4, 2, 4, 5, 3, 5, 3, 4];
60
61 // 1. regular polar line
62 const regularPolarLine = new PolarLineRenderableSeries(wasmContext, {
63 dataSeries: new XyDataSeries(wasmContext, {
64 xValues,
65 yValues,
66 dataSeriesName: "Original Data",
67 }),
68 stroke: "white",
69 strokeThickness: 3,
70 });
71
72 // 2. cubic polar line
73 const cubicPolarLine = new PolarLineRenderableSeries(wasmContext, {
74 dataSeries: new XyDataSeries(wasmContext, {
75 xValues,
76 yValues,
77 dataSeriesName: "Cubic",
78 }),
79 stroke: appTheme.VividOrange,
80 strokeThickness: 5,
81 animation: new WaveAnimation({ duration: ANIMATION_DURATION, delay: ANIMATION_DURATION }),
82 });
83 // Add cubic bezier transform
84 const cubicTransform = new SplineRenderDataTransform(
85 cubicPolarLine,
86 wasmContext,
87 [cubicPolarLine.drawingProviders[0]]
88 );
89 cubicTransform.interpolationPoints = 30;
90 cubicPolarLine.renderDataTransform = cubicTransform;
91
92 // 3. bezier polar line
93 const bezierPolarLine = new PolarLineRenderableSeries(wasmContext, {
94 dataSeries: new XyDataSeries(wasmContext, {
95 xValues,
96 yValues,
97 dataSeriesName: "Bezier",
98 }),
99 stroke: appTheme.VividPurple,
100 strokeThickness: 5,
101 animation: new WaveAnimation({ duration: ANIMATION_DURATION, delay: 2 * ANIMATION_DURATION })
102 });
103 // Add cubic bezier transform
104 const bezierTransform = new BezierRenderDataTransform(
105 bezierPolarLine,
106 wasmContext,
107 [bezierPolarLine.drawingProviders[0]]
108 );
109 bezierTransform.curvature = 0.5;
110 bezierTransform.interpolationPoints = 30;
111 bezierPolarLine.renderDataTransform = bezierTransform;
112
113 sciChartSurface.renderableSeries.add(regularPolarLine, cubicPolarLine, bezierPolarLine);
114
115 sciChartSurface.chartModifiers.add(
116 new PolarPanModifier(),
117 new PolarZoomExtentsModifier(),
118 new PolarMouseWheelZoomModifier(),
119 new PolarLegendModifier({
120 showCheckboxes: true,
121 })
122 );
123
124 return { sciChartSurface, wasmContext };
125};See Also: Polar Charts (20 Demos)

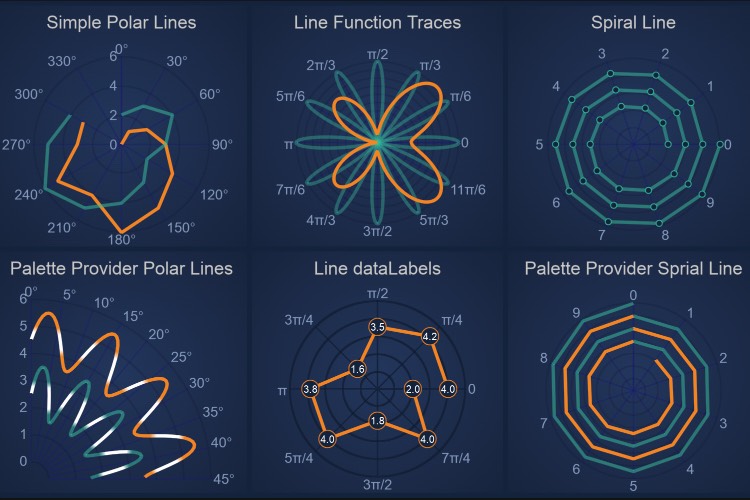
React Polar Line Chart
React Polar Line Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

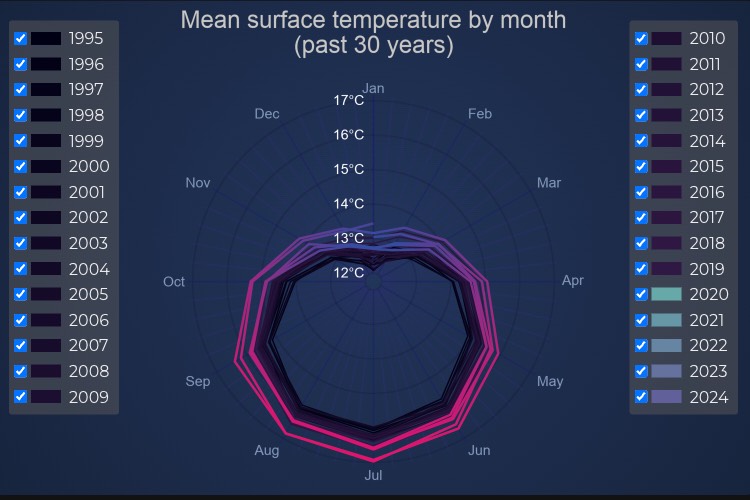
React Polar Line Temperature Average
React Polar Line Temperature Average demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

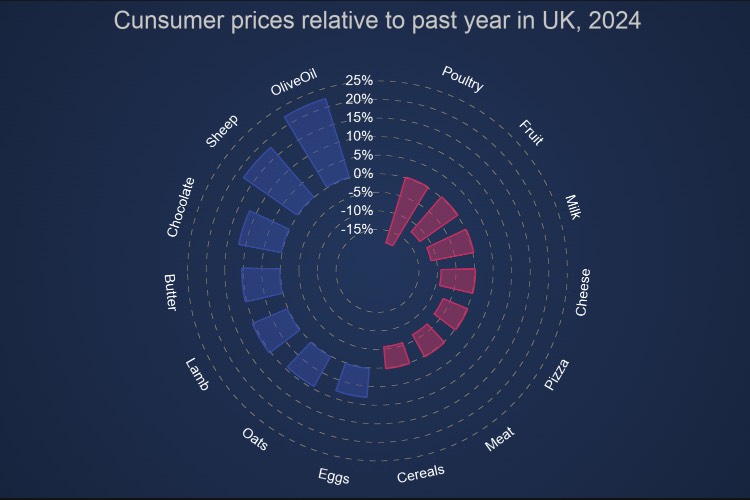
React Polar Column Chart
React Polar Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Column Category Chart
React Polar Column Category Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

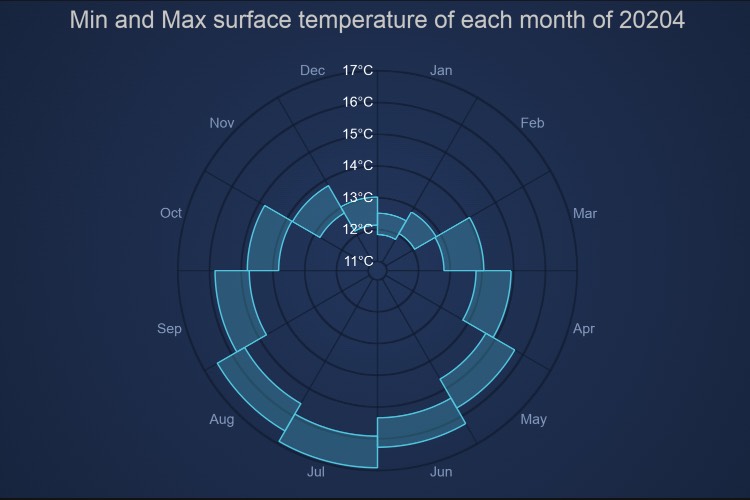
React Polar Range Column Chart
React Polar Range Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

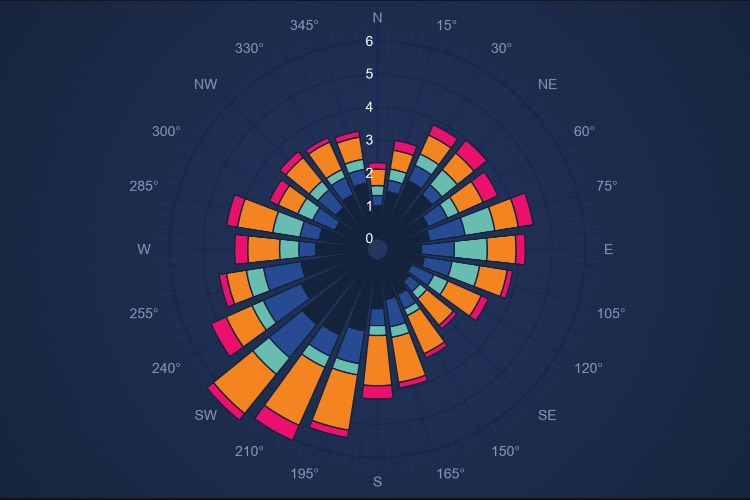
React Windrose Column Chart
React Windrose Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

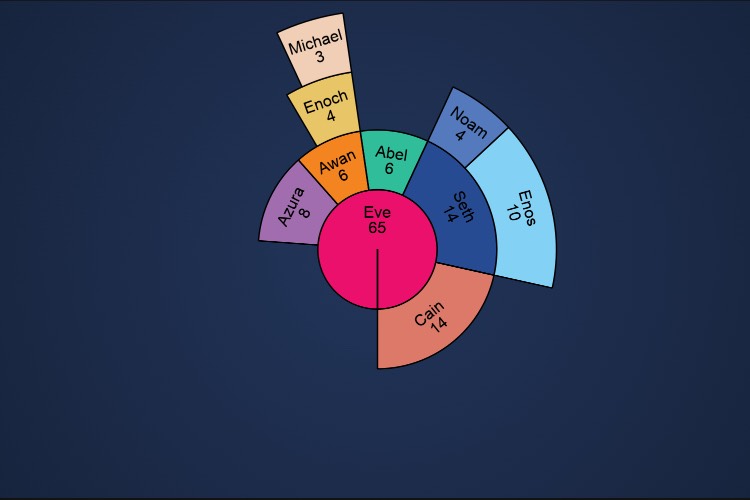
React Polar Sunburst Chart
React Polar Sunburst Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

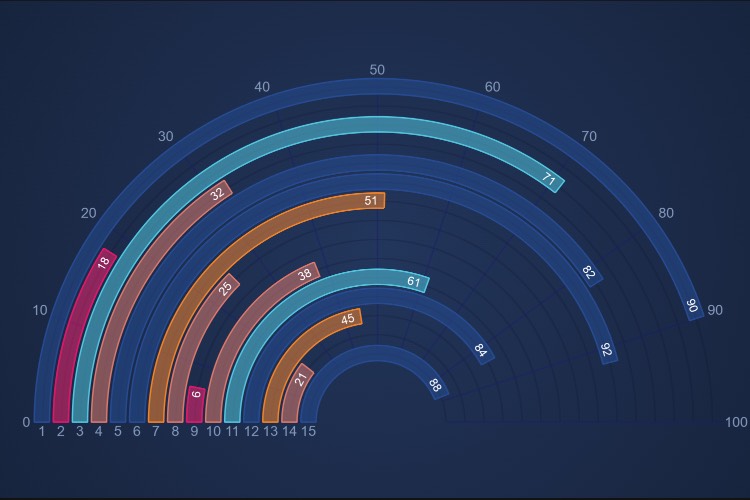
React Radial Column Chart
React Radial Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

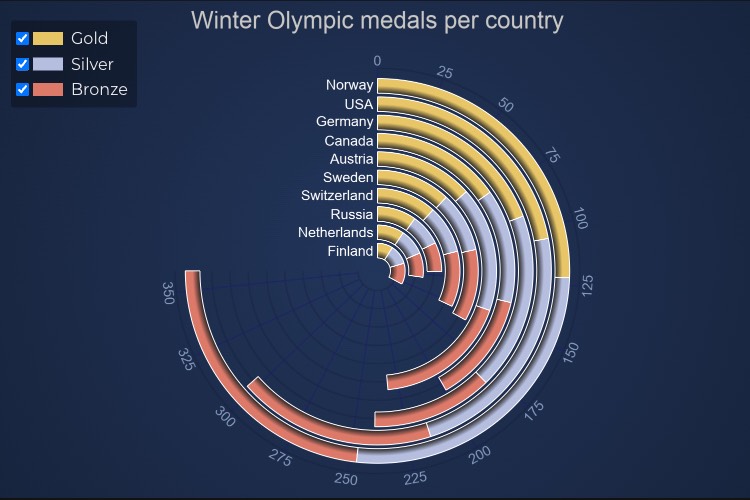
React Stacked Radial Column Chart
React Stacked Radial Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Mountain Chart
React Polar Mountain Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Stacked Mountain Chart
React Polar Stacked Mountain Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

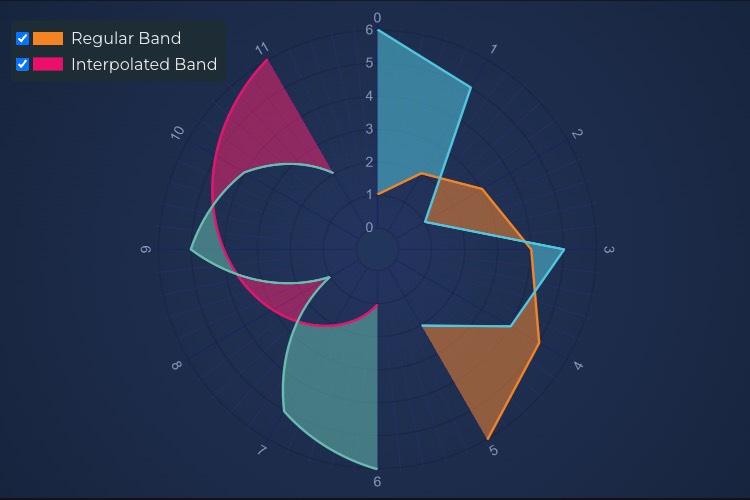
React Polar Band Chart
React Polar Band Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

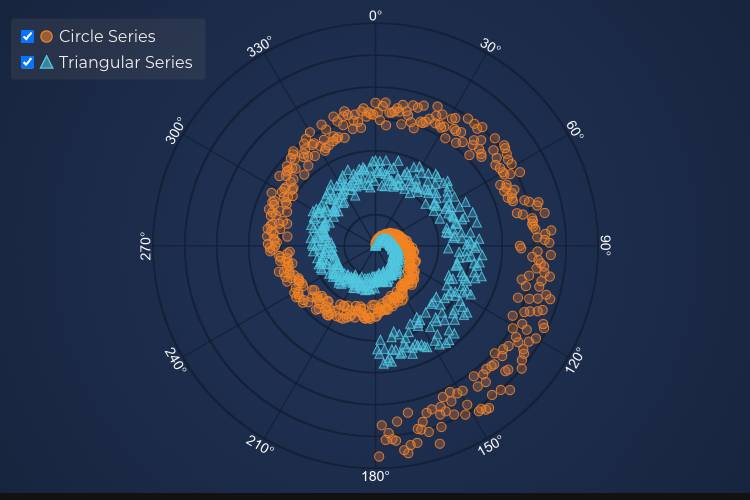
React Polar Scatter Chart
React Polar Scatter Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

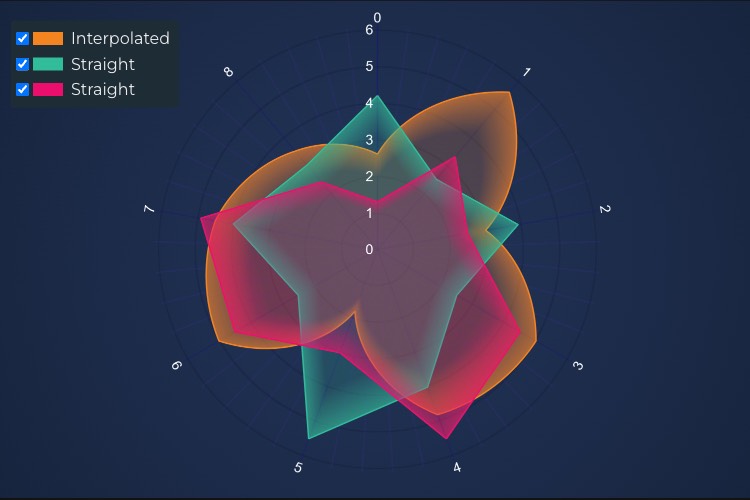
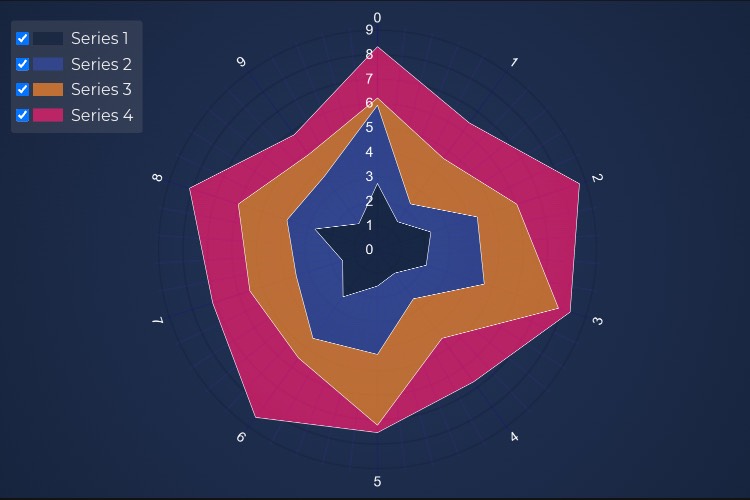
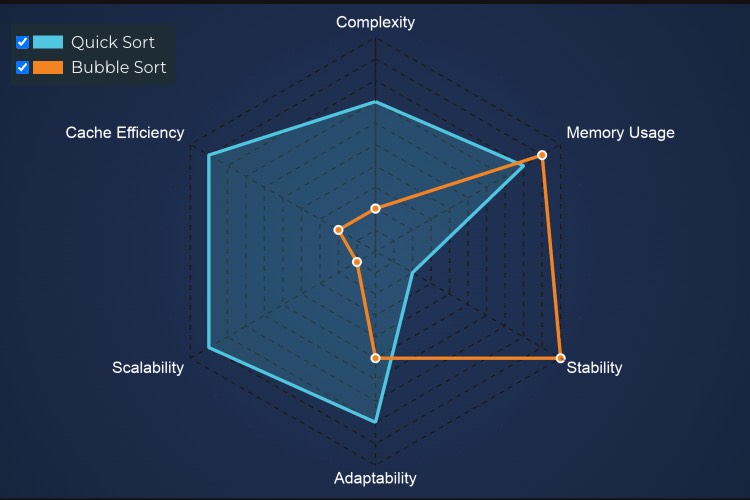
React Polar Radar Chart
React Polar Radar Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Gauge Chart
React Polar Gauge Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Gauge Fifo Dashboard
React Polar Gauge Fifo Dashboard demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Uniform Heatmap Chart
React Polar Uniform Heatmap Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

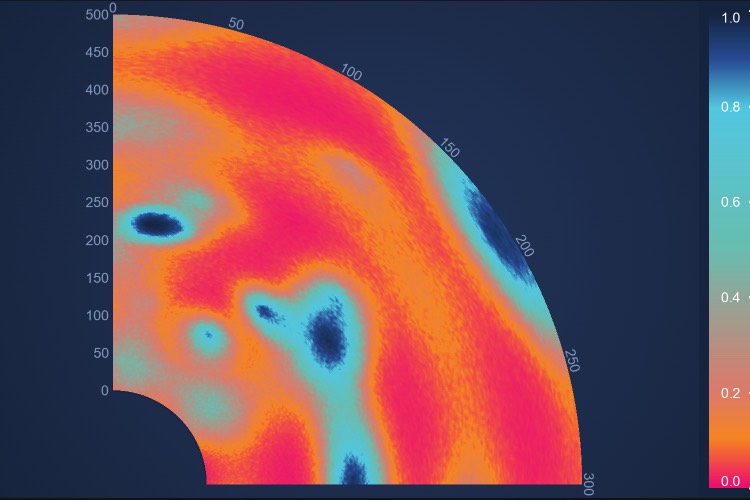
React Polar Ultrasound Heatmap
React Polar Ultrasound Heatmap demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

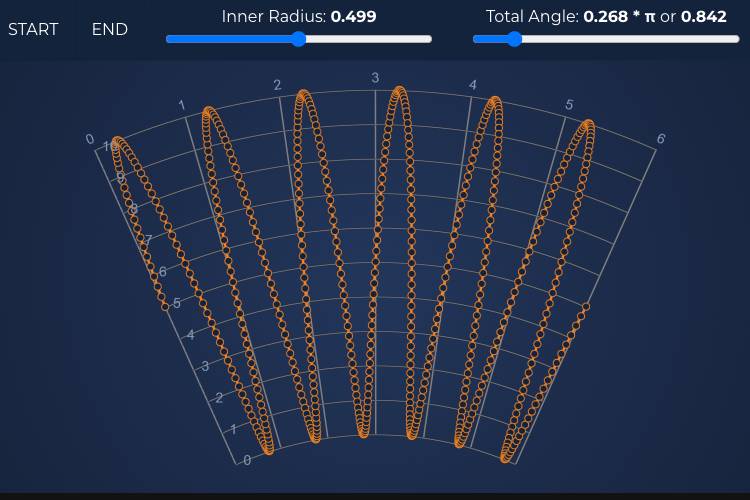
React Polar Partial Arc
React Polar Partial Arc demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

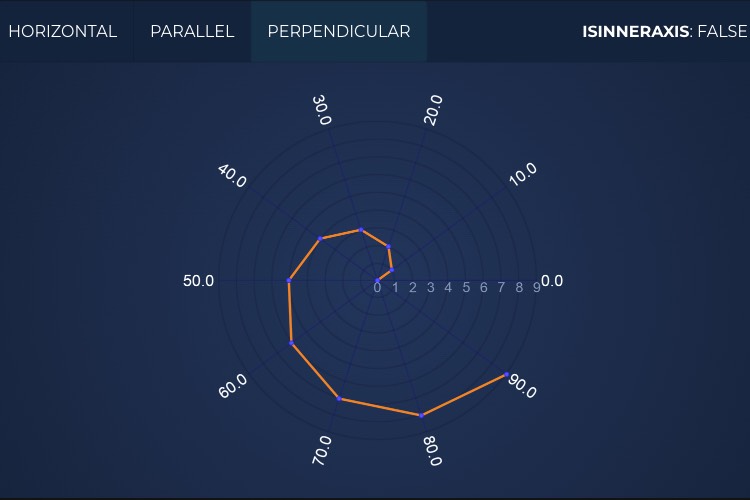
React Polar Label Modes
React Polar Label Modes demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.