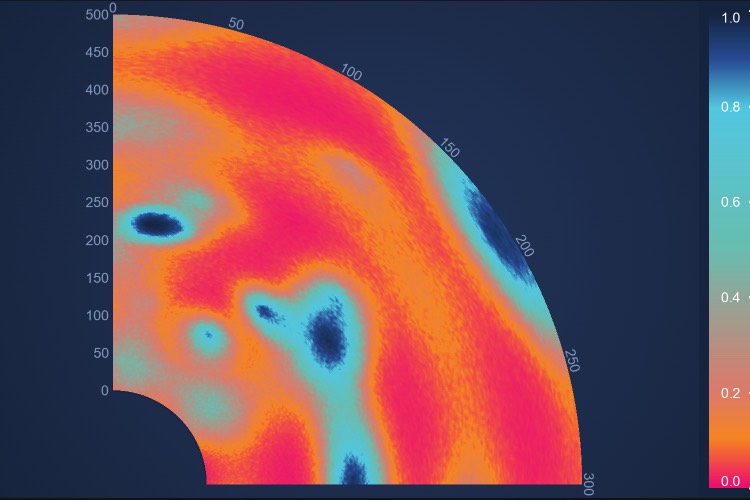
React Polar Ultrasound Heatmap
Creates a React Polar Ultrasound Heatmap using SciChart.js, with the following features: DataLabels, Rounded corners, Gradient-palette fill, startup animations.
drawExample.ts
index.tsx
theme.ts
1import {
2 PolarMouseWheelZoomModifier,
3 PolarZoomExtentsModifier,
4 PolarPanModifier,
5 PolarNumericAxis,
6 SciChartPolarSurface,
7 EPolarAxisMode,
8 EAxisAlignment,
9 Thickness,
10 HeatmapColorMap,
11 UniformHeatmapDataSeries,
12 PolarUniformHeatmapRenderableSeries,
13 LineArrowAnnotation,
14 EArrowHeadPosition,
15 ELegendPlacement,
16 ELabelPlacement
17} from "scichart";
18import { appTheme } from "../../../theme";
19
20const FETAL_DATA_PATH = "heatmap_data.csv";
21
22async function parseCSV(): Promise<number[][]> {
23 const fileData = await fetch(FETAL_DATA_PATH);
24 const rows = (await fileData.text()).split("\n");
25
26 const zValues = rows.map(row => {
27 return row.split(",")
28 // from base 16 to decimal value
29 .map(value => parseInt(value, 16))
30 });
31
32 return zValues;
33}
34
35export const drawExample = async (rootElement: string | HTMLDivElement) => {
36 const { sciChartSurface, wasmContext } = await SciChartPolarSurface.create(rootElement, {
37 theme: appTheme.SciChartJsTheme,
38 title: "Fetal ultrasound at 31 weeks",
39 titleStyle: {
40 fontSize: 32
41 }
42 });
43
44 const angularAxisX = new PolarNumericAxis(wasmContext, {
45 polarAxisMode: EPolarAxisMode.Angular,
46 axisAlignment: EAxisAlignment.Top,
47 useNativeText: false,
48 labelPrecision: 0,
49 drawMajorBands: false,
50 drawMajorGridLines: false,
51 drawMinorGridLines: false,
52 totalAngle: Math.PI / 3,
53 startAngle: (Math.PI * 3 / 2) - (Math.PI / 6),
54 // (start at 270deg) - (half of totalAngle) = 240deg
55 // could be simplified to `Math.PI * 4 / 3`
56 });
57 sciChartSurface.xAxes.add(angularAxisX);
58
59 const radialAxisY = new PolarNumericAxis(wasmContext, {
60 polarAxisMode: EPolarAxisMode.Radial,
61 axisAlignment: EAxisAlignment.Left,
62 useNativeText: false,
63 labelPrecision: 0,
64 drawMajorBands: false,
65 drawMajorGridLines: false,
66 drawMinorGridLines: false,
67 innerRadius: 0.4,
68 startAngle: Math.PI * 3 / 2 - Math.PI / 6,
69 });
70 sciChartSurface.yAxes.add(radialAxisY);
71
72 // Heatmap
73 const heatmapSeries = new PolarUniformHeatmapRenderableSeries(wasmContext, {
74 opacity: 0.8,
75 dataSeries: new UniformHeatmapDataSeries(wasmContext, {
76 xStart: 0,
77 xStep: 1,
78 yStart: 0,
79 yStep: 1,
80 zValues: await parseCSV()
81 }),
82 colorMap: new HeatmapColorMap({
83 minimum: 0,
84 maximum: 255,
85 gradientStops: [
86 { offset: 0, color: "transparent" },
87 { offset: 1, color: "white" }
88 ]
89 })
90 });
91 sciChartSurface.renderableSeries.add(heatmapSeries);
92
93 // Optional Annotations
94 const headLine = new LineArrowAnnotation({
95 x1: 165.9,
96 y1: 74.5,
97 x2: 219.2,
98 y2: 136.5,
99 stroke: "white",
100 strokeThickness: 2,
101 arrowHeadPosition: EArrowHeadPosition.StartEnd,
102 arrowStyle: {
103 headWidth: 18,
104 headLength: 14
105 },
106 isEditable: true,
107 // strokeDashArray: [6, 30],
108 // labelValue: "Head diameter",
109 // axisLabelFill: appTheme.VividTeal,
110 // labelPlacement: ELabelPlacement.Auto,
111 });
112 const femurLine = new LineArrowAnnotation({
113 x1: 61,
114 y1: 166,
115 x2: 82,
116 y2: 127,
117 stroke: "white",
118 strokeThickness: 2,
119 arrowHeadPosition: EArrowHeadPosition.StartEnd,
120 arrowStyle: {
121 headWidth: 10
122 },
123 // strokeDashArray: [6, 30],
124 // labelValue: "Head diameter",
125 // axisLabelFill: appTheme.VividTeal,
126 // labelPlacement: ELabelPlacement.Auto,
127 });
128 sciChartSurface.annotations.add(
129 headLine,
130 femurLine
131 );
132
133 sciChartSurface.chartModifiers.add(
134 new PolarMouseWheelZoomModifier(),
135 new PolarZoomExtentsModifier(),
136 new PolarPanModifier()
137 );
138
139 return { sciChartSurface, wasmContext };
140};See Also: Polar Charts (20 Demos)

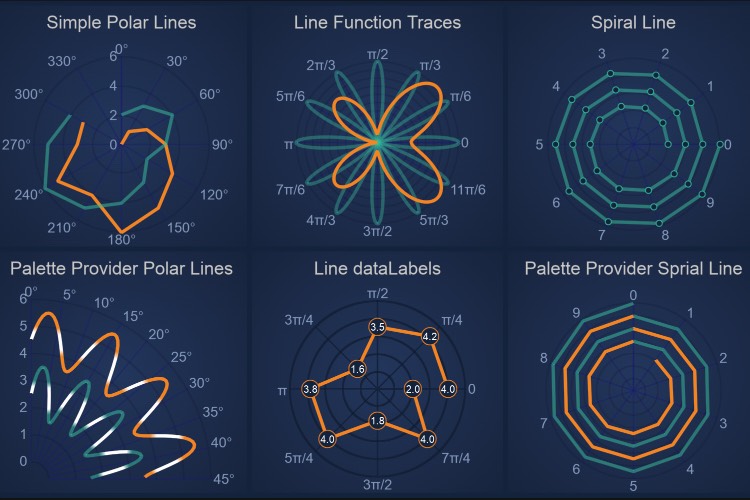
React Polar Line Chart
React Polar Line Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

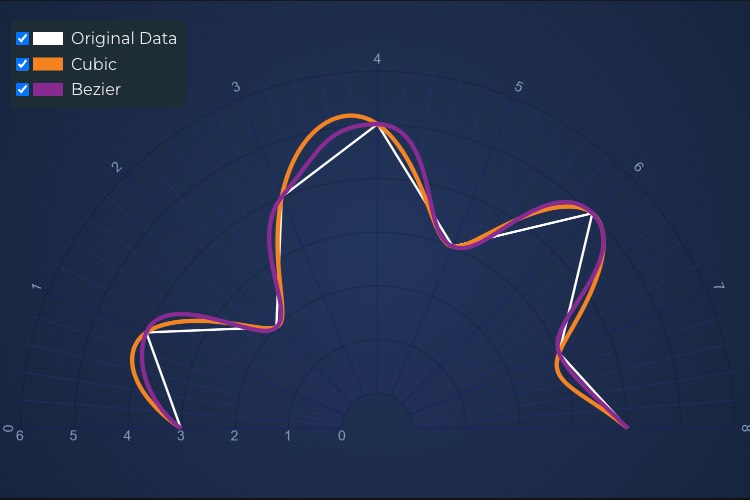
React Polar Spline Line Chart
React Polar Spline Line Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

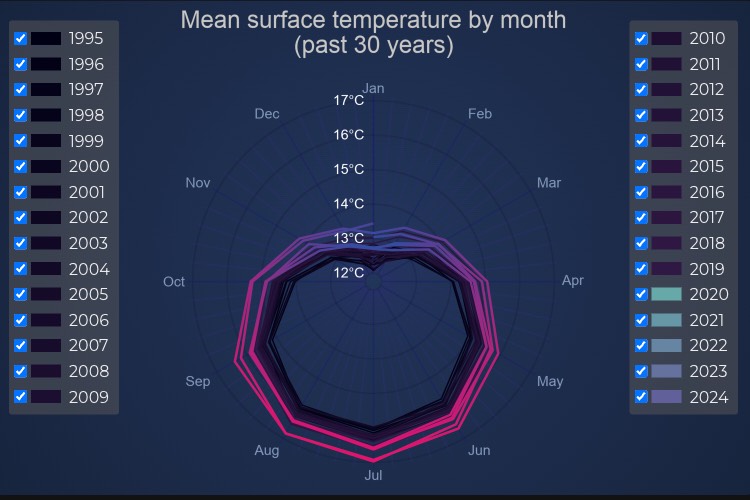
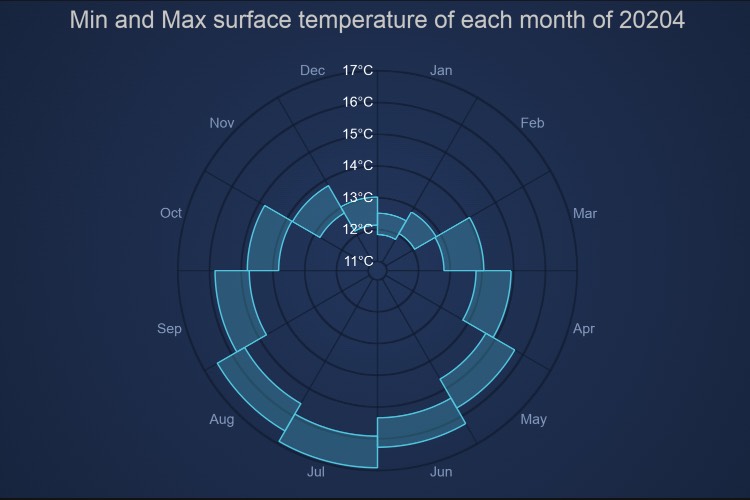
React Polar Line Temperature Average
React Polar Line Temperature Average demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

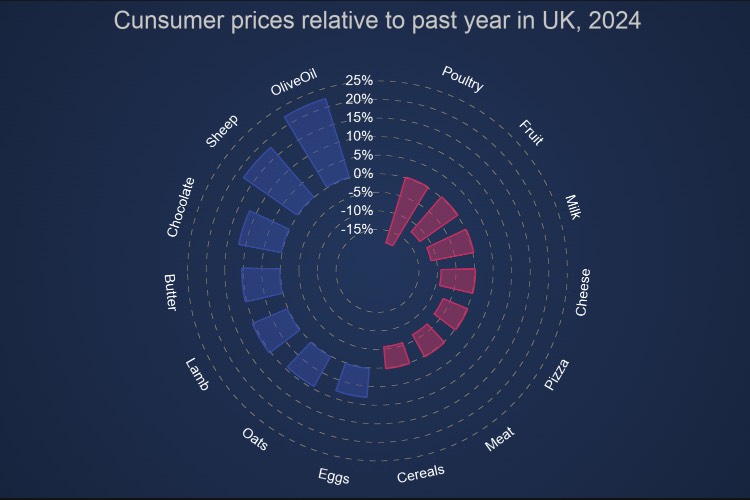
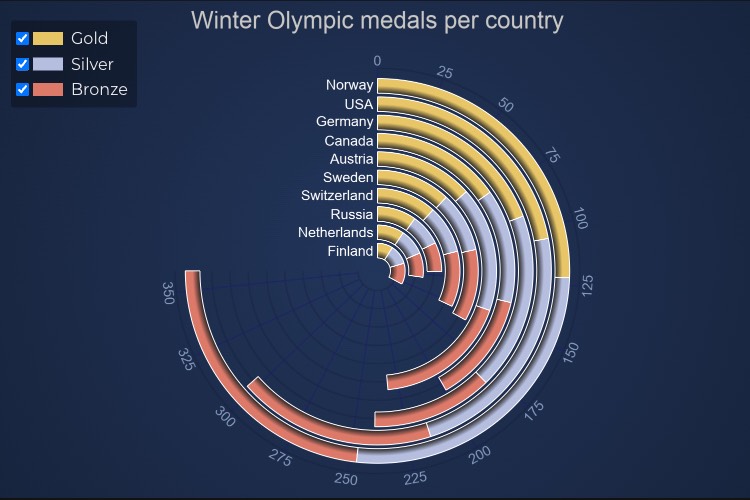
React Polar Column Chart
React Polar Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Column Category Chart
React Polar Column Category Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Range Column Chart
React Polar Range Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

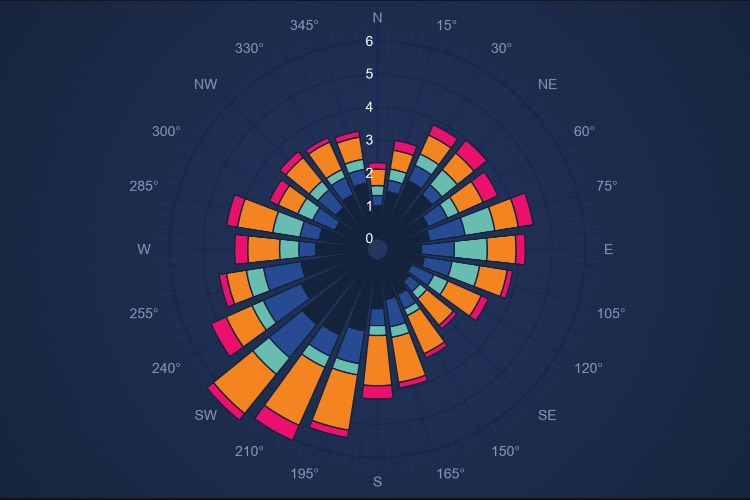
React Windrose Column Chart
React Windrose Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

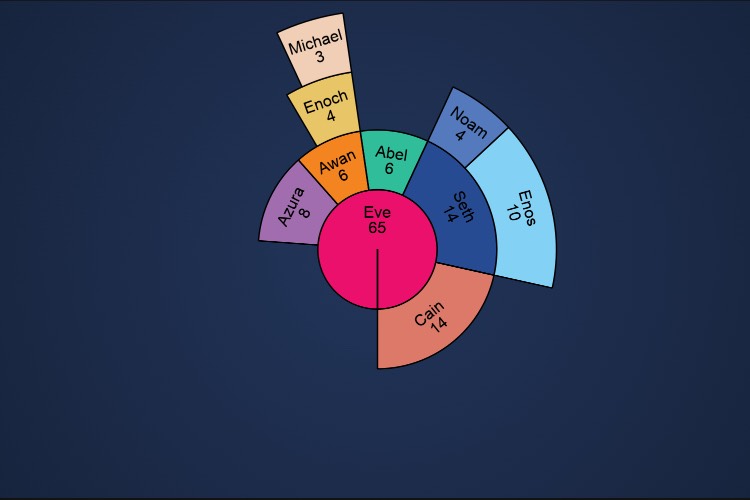
React Polar Sunburst Chart
React Polar Sunburst Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Radial Column Chart
React Radial Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Stacked Radial Column Chart
React Stacked Radial Column Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Mountain Chart
React Polar Mountain Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Stacked Mountain Chart
React Polar Stacked Mountain Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

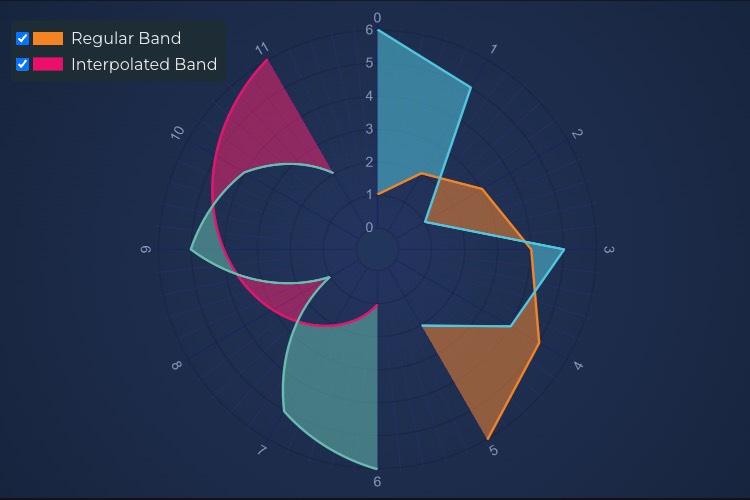
React Polar Band Chart
React Polar Band Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

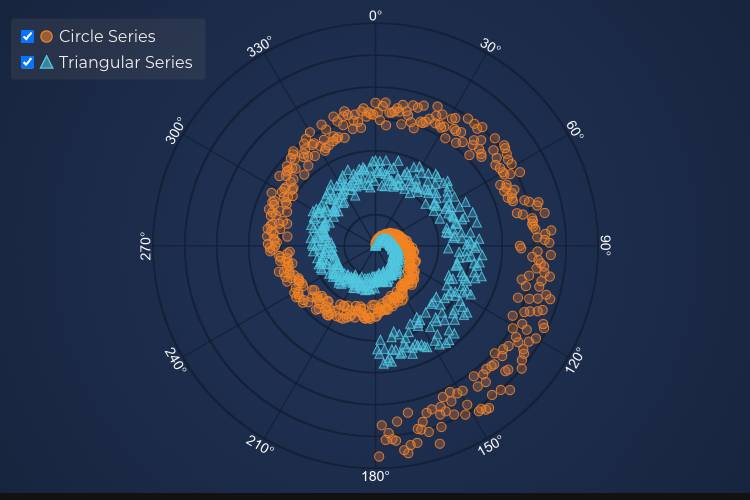
React Polar Scatter Chart
React Polar Scatter Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

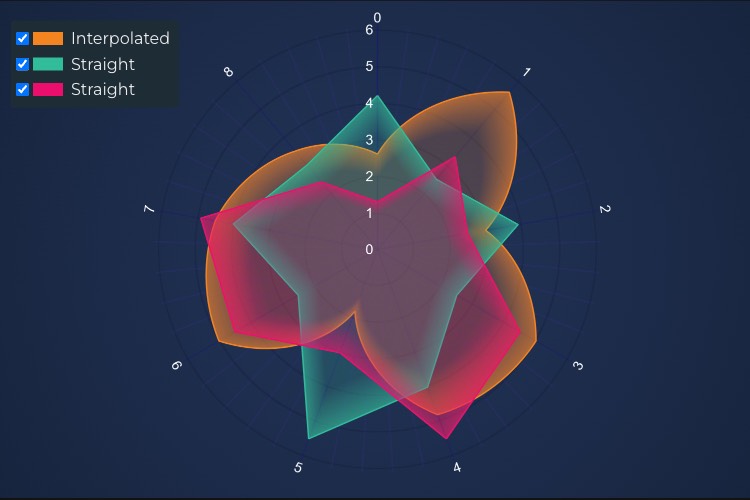
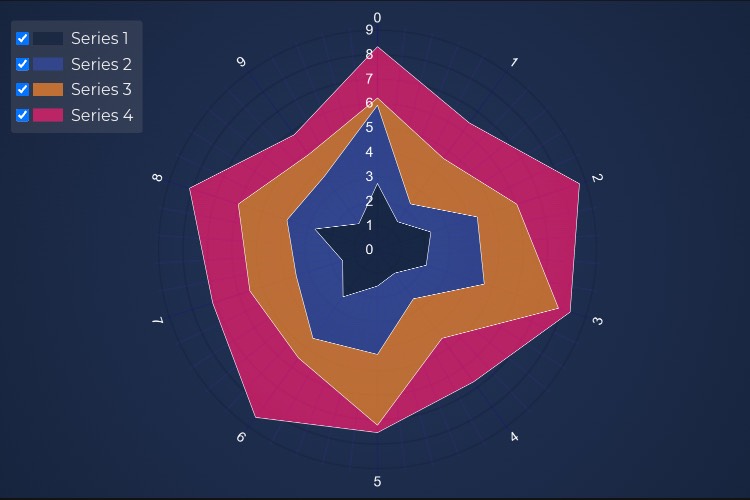
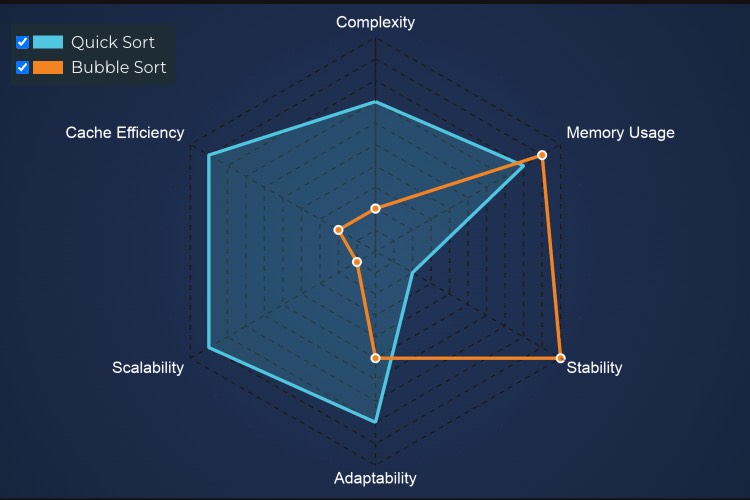
React Polar Radar Chart
React Polar Radar Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Gauge Chart
React Polar Gauge Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Gauge Fifo Dashboard
React Polar Gauge Fifo Dashboard demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Uniform Heatmap Chart
React Polar Uniform Heatmap Chart demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

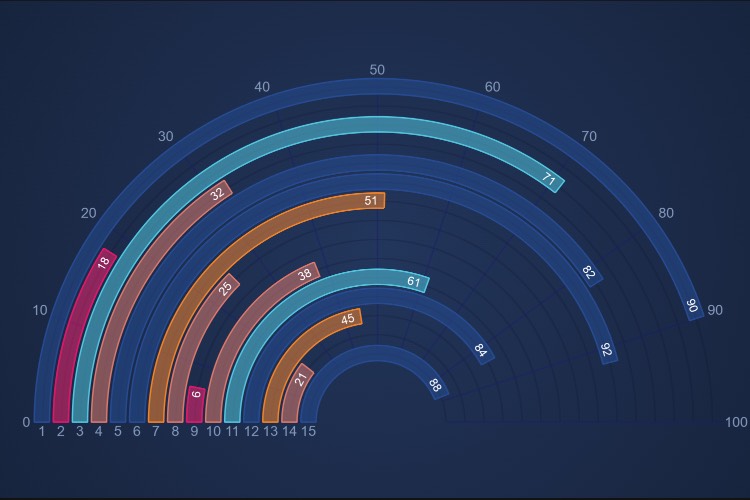
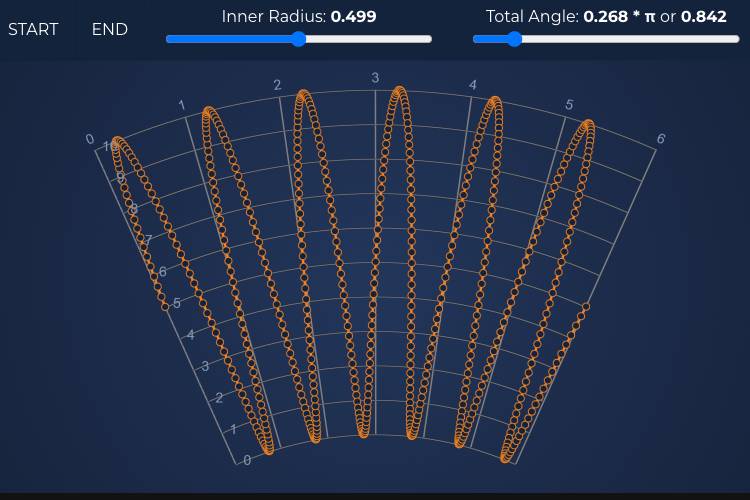
React Polar Partial Arc
React Polar Partial Arc demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.

React Polar Label Modes
React Polar Label Modes demo by SciChart supports gradient fill and paletteproviders for more custom coloring options. Get your free demo now.